hexo 进阶
NexT 更新
光 速 更 新(不是
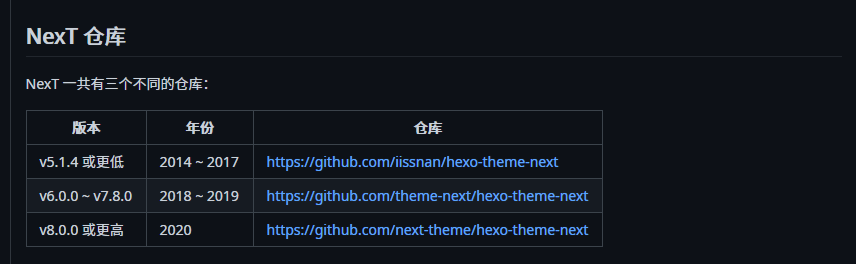
啊我刚写完上一篇挑博客系统的时候发现 gitment 怎么都不生效,想想是不是 next 有其他的生效方法。。。摸到 next 项目的 md 那边才发现一个惊讶的事实:

我上一篇用的是 7.8.0。。。原因啊,毕竟我也是看的人家的教程来学的,然后 clone 人家教程上面的 url 告诉我这个仓库的 NexT 过时了,显示了个新的仓库,我就直接摸过去了,谁知道还有更新的,佛了。
那就老老实实迁移吧,备份主题配置文件,删掉 themes 下的 NexT 主题,clone 新仓库的主题,
1 | cp themes/next/_config.yml themes/_config.yml.bak |
然后用 vscode 对一下新 clone 下来的主题配置文件和备份的旧版主题配置文件的差别,把要改的地方怼过去。。。
慢!
根据 Configuration,咱们现在用的 hexo 5.0 已经支持这种新的配置方式了,说人话就是不用再进 themes/next 里面改配置了,只需要在全局主题里面加(并且在这些配置的开头顶上加 theme_config 并给这些配置一个两空格缩进),或者在 hexo 根目录新开一个 _config.next.yml 把要改的配置丢进去就完事了。有点像以前写过的 rime 输入法的 patch 文件。
按上一篇文章的功能来,大部分需要修改主题配置文件的地方我都抽取出来放在了_config.next.yml ,以下是代码参考:
1 | # Define custom file paths. |
认真看是不是还少了什么?
对了,背景动态火柴棍没了。。。。
记得这个效果是怎么实现的吗?是通过 git clone 本插件到 next/source/lib 中。根据 Upgrade 所说:
Since v8.0.0, all libraries under the
next/source/libdirectory was moved out to @next-theme/plugins. Please see this article for the new 3rd-party libraries installation method: Adding Plugins.
但我查了一下这个库,发现也没有 canvas_nest,看来多半是被 delete 了。
没关系,我们还有大力出奇迹(
找到 canvas_nest的 github 库:theme-next/theme-next-canvas-nest
按说明行事:
在
hexo/source/_data中新建footer.njk(不是footer.swig哦)。由于 NexT 以前使用的 swig 模版引擎停止维护,去年迁移到了 Nunjucks
加入以下内容
1
<script color="120,120,120" opacity="0.5" zIndex="-1" count="150" src="https://cdn.jsdelivr.net/npm/canvas-nest.js@1/dist/canvas-nest.js"></script>
(修改了一下,和原来我们在主题配置文件中实现的效果一致,就是不能单独设置移动端是否显示了)
在
_config.next.yml解除footer: source/_data/footer.njk的注释(上面的参考代码中我已经开了)。
即可。
话说回来记得我们另一个大力出奇迹的功能是啥么?回去复习~(还好我选择了放在 hexo 根目录的方法,否则这个功能也要再折腾一边)
关于其他的更新功能和差异,及迁移方法,可以查阅:
更新后 NexT 仍自带,可通过编辑配置启用的功能模块:
评论(临时)
上次我看了几个评论系统。一开始打算用简单而泛用的 Valine。结果刚开始我发现注册账号需要手机号码而且后续还要实名就感觉这玩意不对,后续在 NexT 更新公告里面看见这么一段:
Valine 评论系统出现了一些令人担忧的问题:
- NexT 团队曾多次收到关于 Valine 评论系统存在隐私泄露问题的反馈;
- Valine 自 1.4 版本起不再开源,因此 NexT 团队无法对 Valine 评论系统 Debug。并且发布的打包版本中存在未告知用户的百度统计代码;
- 11 月下旬出现了针对 Valine 评论系统的攻击。
考虑到这些问题已经严重影响到 NexT 用户的数据安全,我们决定将其移除,需要继续使用的用户请安装插件: https://github.com/next-theme/hexo-next-valine
(插件的配置项使用驼峰命名,与 Valine 本身一致,需要注意将appid和appkey改为appId和appKey)
鉴于以上原因,如果在使用 Valine 时出现任何问题,请在这里反馈: https://github.com/xCss/Valine/issues
迁移到 Disqus: https://github.com/YunYouJun/valine-to-disqus
怕了。另外的呢?接着就是上面我说的 gitment,我试了半天没用,开启后文章底下啥都出不来。后来发现这玩意是 2018 年更新的了。。。以及依赖 github Oauth Apps 的评论系统,调查了一下可能有安全问题(虽然参考文章都是两年前一年前的了,但配置文件中 secret 显然还是用的明码):
我关注的大佬里面有用 Disqus 的,比如 ChrAlpha’s Blog:在特殊地区科学使用 Disqus 评论系统。不过我瞄了一眼,似乎挺复杂的样子。。。。以后再说。
依赖 github issue 的评论系统虽然有安全问题,但我也有小号啊 ~ 在小号上开应该安全许多,这类型的还有另一个选择:gitalk,先用着吧。
参考文章:
先安装
1
npm install gitalk
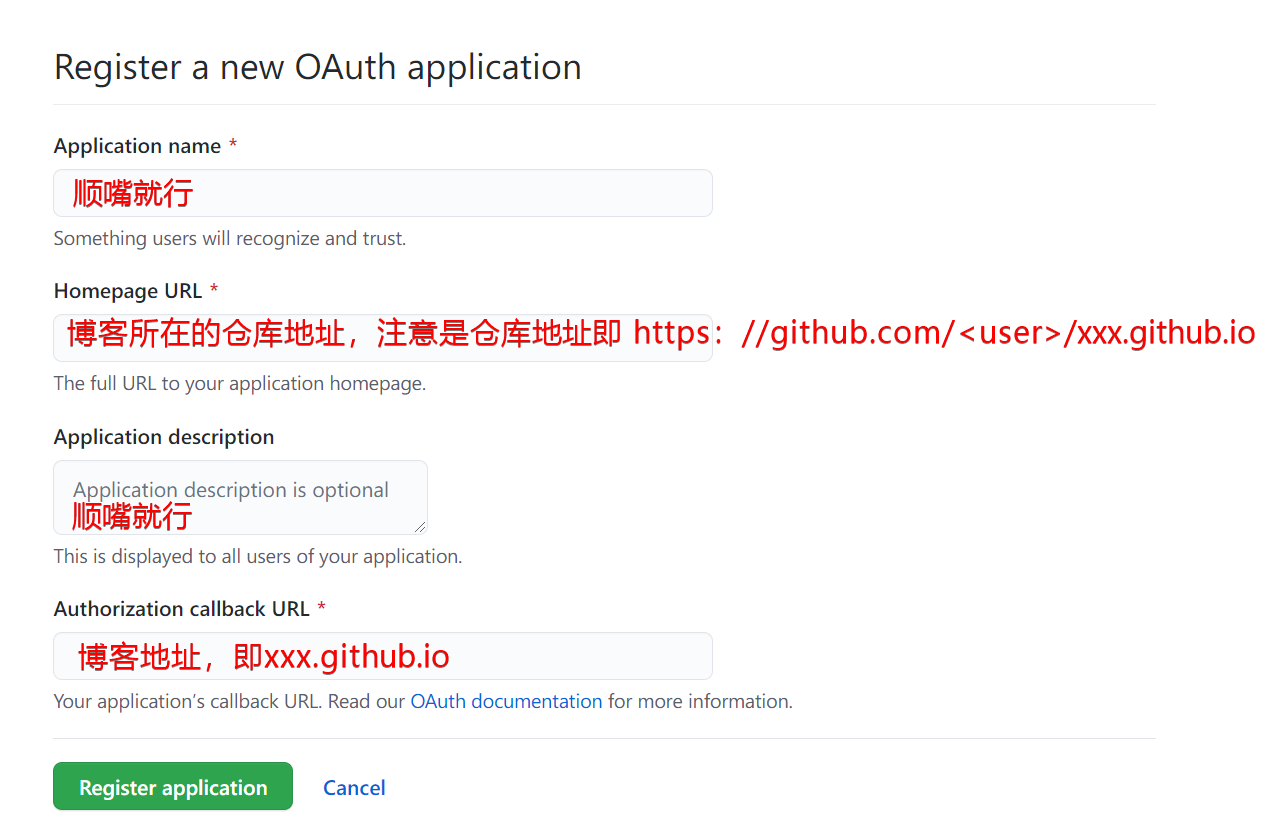
去小号那里创建一个 OAuth Apps
打开 New OAuth App(从头像 ->settings->Developer settings 这里也可以找到)。
新建一个。(不要慌填错后续还能改)

在稍后的界面获取一个 client secret,和 client id 一起记着待会要用。
打开主题配置文件(现在是
_config.next.yml啦),新增1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19gitalk:
enable: true #用来做启用判断可以不用
owner: #Github 用户名,填小号的不要填大号的
repo: #储存评论issue的github仓库名
admin: #Github 用户名,
clientID: #`Github Application clientID`
clientSecret: #`Github Application clientSecret`
gitalk:
enable: true
github_id: # GitHub repo owner,即小号的用户名
repo: # Repository name to store issues,储存评论issue的github仓库名
client_id: # GitHub Application Client ID,刚获取的
client_secret: # GitHub Application Client Secret,刚获取的
admin_user: # GitHub repo owner and collaborators, only these guys can initialize gitHub issues,还是填小号的用户名
distraction_free_mode: true # Facebook-like distraction free mode
# Gitalk's display language depends on user's browser or system environment
# If you want everyone visiting your site to see a uniform language, you can set a force language value
# Available values: en | es-ES | fr | ru | zh-CN | zh-TW
language:ok,ok,接下来部署到网站后看到文章下面就有评论区了,登录自己的小号就能开启评论区,注意每个文章都需要手动开启。另外连 about 和 tags 那几个界面都有评论区。。。。我们可以在那几个文章的文前代码块里面加上
1
comments: false
即可屏蔽掉那些文章的评论区。
链接中中文转拼音,以及修改 permalinks
参考文章:Github+Hexo+matery 博客搭建小白教程 - 知乎
如果你的文章名称是中文的,那么 Hexo 默认生成的永久链接也会有中文,这样不利于
SEO,且gitment评论对中文链接也不支持。
还有一点:Permalinks 我直接设置的日记文件标题(便于 seo),其实我的日记文件标题也就是当天的日期。不经任何修改可猜到可碰撞的网站一级目录文件,vps 文件漏洞 ptsd 警告(
其实我想找能够混淆 url 的 hexo 插件,没找到,先用这个凑合一下((可以使用 hexo-abbrlink,参考 hexo博客进阶(一)url设置和百度url提交、百度访问量统计_玖涯博客-CSDN博客)
安装
1 | npm i hexo-permalink-pinyin |
在全局配置文件 _config.yml 新增:
1 | permalink_pinyin: |
后续,我研究了一下 permalinks,可以用文章标题代替文件标题的 url 部分。参考:永久链接(Permalinks) | Hexo
修改全局配置文件
1 | permalink: :post_title/ |
甚至还可以加上 hash 值(但可能对 seo 产生副作用)
1 | permalink: :post_title-:hash/ |
修改后需要刷新
1 | hexo clean&&hexo g |
RSS
参考文章:
- 将hexo静态博客next主题安装rss插件功能 — Steemit
- Next -14- 为Hexo Next7.7.1 添加RSS (带按钮) | 又见苍岚
- 给 Hexo 中的 Next 主题添加 RSS 功能 | 苏寅 Blog
安装 rss 插件:
1 | npm i hexo-generator-feed |
在全局配置文件中新增:
1 | feed: |
之后有三种显示方法(可以同时开启,但 2 和 3 没必要一起开):
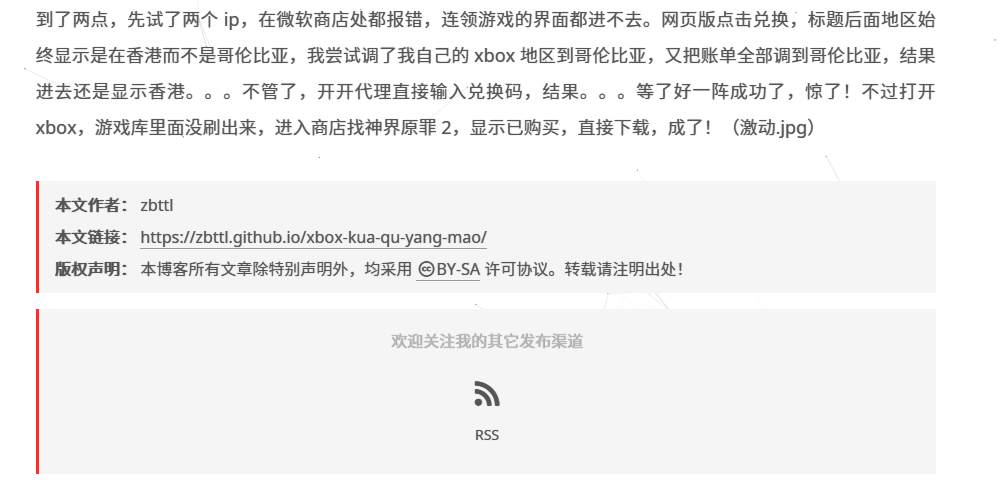
显示在每篇文章末尾。这是 next 默认情况下推荐的方法,在 next 文件夹原来的配置文件中可以找到。
在主题配置文件
_config.next.yml中新增1
2
3
4
5follow_me:
#Twitter: https://twitter.com/包包包zb || fab fa-twitter
#Telegram: https://t.me/channel_name || fab fa-telegram
#WeChat: /images/wechat_channel.jpg || fab fa-weixin
RSS: /atom.xml || fa fa-rss效果如下:

和侧边栏的联系方式显示在一起
修改主题配置文件中的
social项:1
2
3social:
...
RSS: /atom.xml || fa fa-rss效果如下:

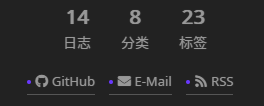
(不太推荐,因为和侧边栏动画无法统一)显示在侧边栏中部
修改
\themes\next\layout\_partials\sidebar\site-overview.njk在
{%- if theme.site_state %}前新增1
2
3
4
5
6
7
8
9
10
11
12...
{% if theme.rss %}
<div class="feed-link motion-element">
<a href="{{ url_for(theme.rss) }}" rel="alternate">
<i class="fa fa-rss"></i>
RSS
</a>
</div>
{% endif %}
{%- if theme.site_state %}
...然后在主题配置文件中添加
1
rss: /atom.xml
效果如下:

修改完后需要刷新,此时查看 public 文件夹中应该正确生成 atom.xml。
1 | hexo clean&&hexo g |
显示运行时间
参考文章:hexo+yilia添加网站运行时间,ICP备案信息,设定站点建立时间 | 荷塘月色的博客
在 source\_data\footer.njk 中添加:
1 | <!--《添加网站运行时间 --> |
即参考文章中的「硬性配置」。
另外参考文章中有所谓「灵活配置」,将开关和建站时间设定提取成主题配置文件的配置项。但亲测使用灵活配置还得修改主题配置文件夹,修改放在全局配置文件夹的 footer.njk 不生效,不符合我们迁移时说的「不修改主题文件夹」的思想。
还有就是。我以为判断运行时间是会有更高级的方法,比如调用什么接口测试你的网站是啥时候开的,什么时候第一次部署的什么的,没想到是手工设置,和我的设想还是有点出入。。。
评分
参考文章:hexo-next 添加文章置顶功能和评分功能等 | YouForever
在主题配置文件中添加
1 | rating: |
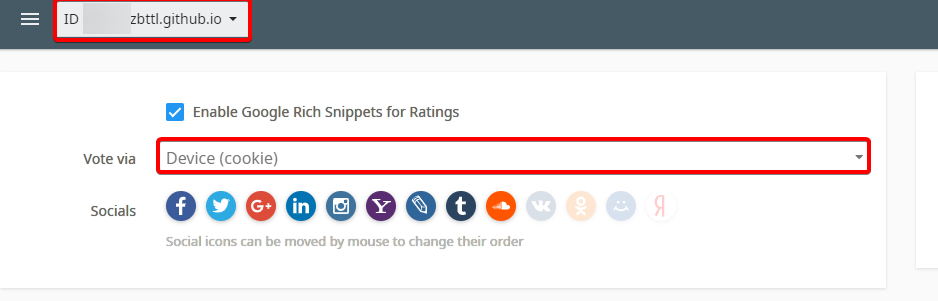
其中的 id,需要到 widgetpack 新建一个账号,新建完在左上角有显示。
建议配置评分方式,侧栏 > Rating > Setting,建议用 IP address 或 Device (cookie),免登录。

markdown emoji
参考文章:
安装:
1 | npm i hexo-filter-github-emojis |
在全局配置文件中新增:
1 | githubEmojis: |
修改完之后需要刷新。
不过,对于目前我的浏览器这个插件有个小 bug:
目前的效果:

看起来不错。其实还有一个狗头:

只要选中就出现了。不知道是插件的效果还是 github 表情本身就有这个效果(我没用过不知道),挺好玩。。。但这个效果是在干净的 edge 上才能显示出来,在我配置过字体 stylus 的 centbrowser 这里就出问题了:

我想暂时先关掉这个变来变去的彩蛋,只显示一种狗头就好了,然而找不到方法,就先不管了,反正停掉一个单一网页的字体优化就一个选框的事。
我也试了一下另一个插件theme-next/hexo-filter-emoji: 🎉 GitHub emojis for Hexo!,也能生效,但会出问题,无论我换不换字体,不选择时的狗头都出不来,只有选中时候的狗头才出现,这就属于「不能用」的情况了。
修改正文字体大小
感觉正文有一丢丢大。不过按照 Next 主题配置文件内的 fonts 属性配置(可参考 Misc Theme Settings | NexT),发现没法单独修改正文字体的大小。
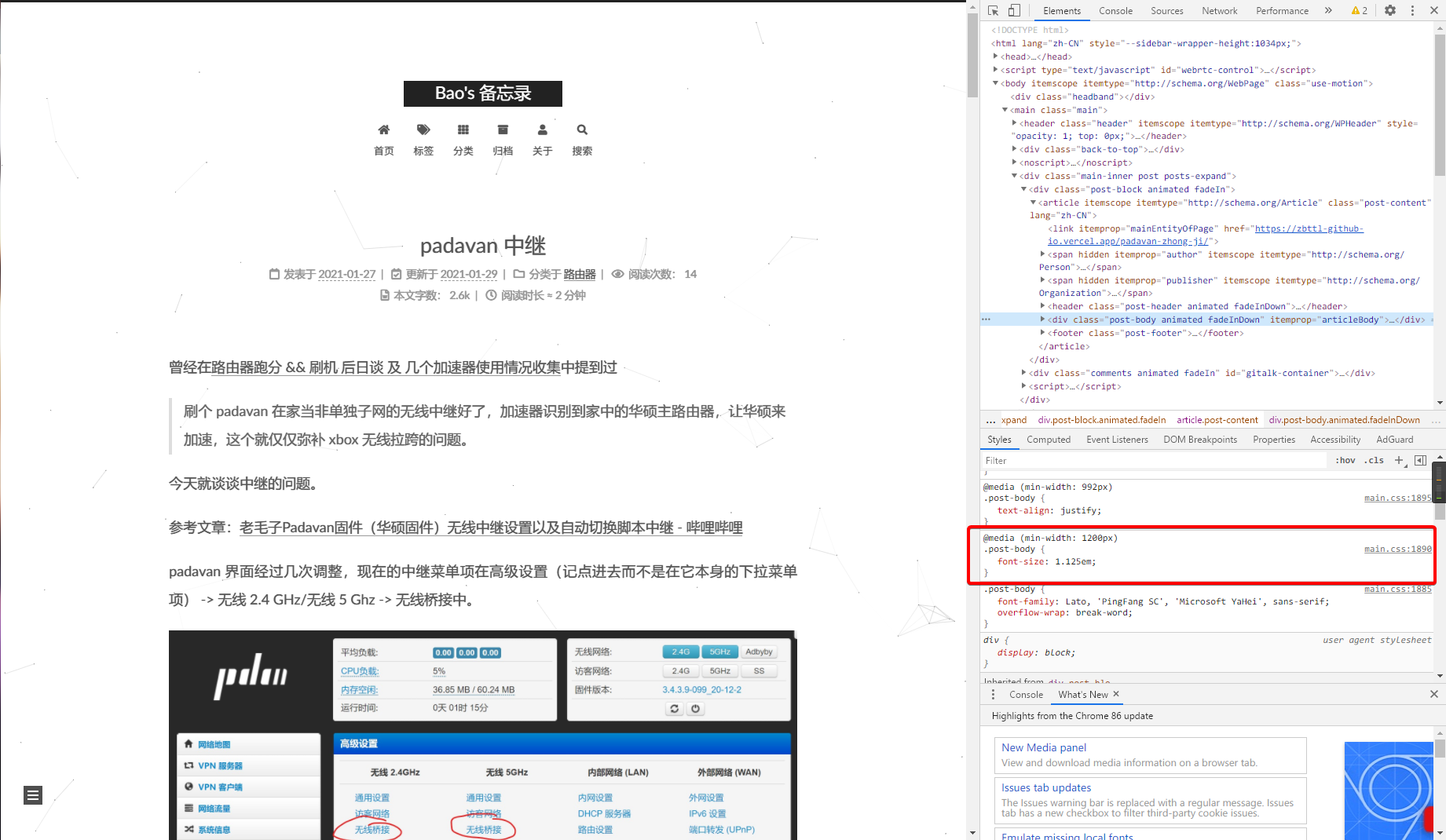
后来偶然发现开调试的时候,正文的字体大小是 1.125em:

对应的是 $font-size-large 这个属性(参考 hexo(Next主题)修改文字大小_dpdpdppp的博客-CSDN博客)
1 | // Font size |
于是,修改主题配置文件,取消 custom_file_path 代码块中的 variable: source/_data/variables.styl 这行注释。然后在 source/_data/中新建 variables.styl,添加:
1 | $font-size-large = 1.05em |
即可。
但这时又发现标题的字体大小不够了。。。这回没辙了,标题大小单独写死在主题中没法覆盖(优先级仅次于带 $ 号的全局字体属性比如上面这个,高于 h1 这种标签,所以改 h1 也不成),除非修改主题文件夹中某个文件的 .posts-expand .post-title 这一段属性,算了算了。
谷歌百度搜索收录
参考文章:
谷歌
谷歌最简单,而且也不需要实名。而且。。。听说只要时间一长,google 的爬虫会自动把你的页面爬进去,根本不用申请。不过我比较猴急,我现在!马上!就要在谷歌娘身体里面看到我的痕迹(滴嘟滴嘟
安装谷歌站点地图生成工具
1
npm i hexo-generator-sitemap
在全局配置文件中添加
1
2
3#hexo sitemap
sitemap:
path: sitemap.xml刷新,此时查看 public 文件夹中应该正确生成 sitemap.xml
1
hexo clean&&hexo g
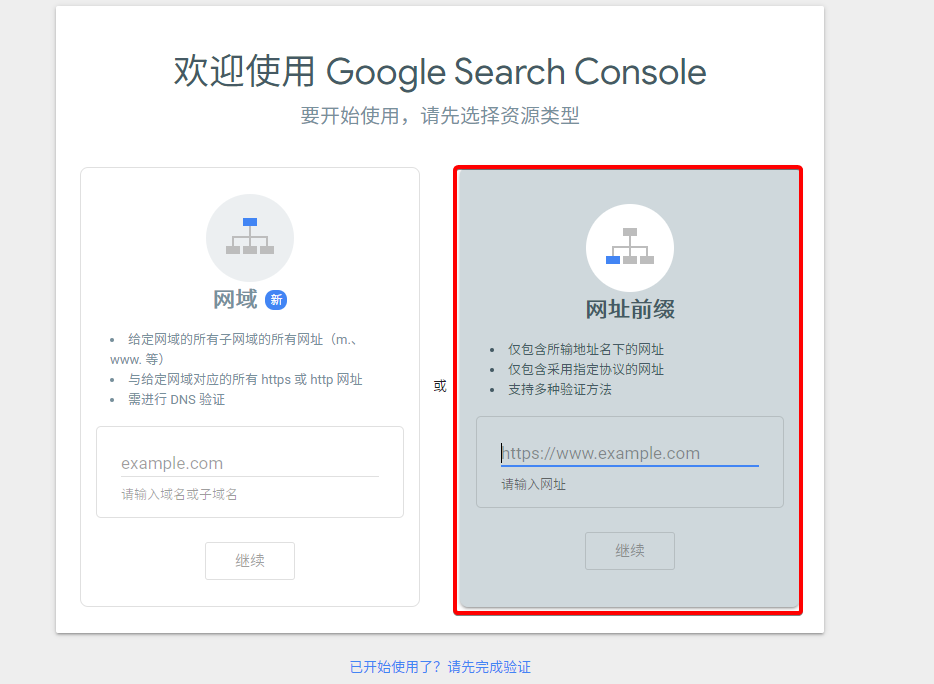
访问欢迎使用 Google Search Console,除非绑定了自己的域名,否则在网址前缀中输入博客主页 url(带 https),即
https://xxx.github.io。
然后谷歌会给你一个文件。用文本编辑器打开,在最开头加上
1
2
3layout: false
sitemap: false
---然后把这个文件放到 hexo 的
_posts文件夹中,部署hexo d -g。大概要过段时间(因为一个我们用的 github 静态博客同步没那么快,二个谷歌本身就没那么快,我大概等了一个小时左右),此时再进这里就会进入 Google Search Console 网站管理界面了。
(可选)趁等待谷歌反应过来的间隙,继续优化一下。使用 nofollow,大概意思是自动判断出索引黑名单,不爬取黑名单的页面。
安装
1
npm i hexo-autonofollow
在全局配置文件中添加
1
2
3
4
5nofollow:
enable: true
exclude: # 不添加 nofollow 标签的连接
- exclude1.com
- exclude2.com(可选)添加 rebot.txt。大概意思是使用规则判断索引黑白名单。在
source/文件夹下新建一个 rebots.txt 文件,放入以下内容:1
2
3
4
5
6
7
8
9
10
11
12
13
14# hexo robots.txt
User-agent: *
Allow: /
Allow: /archives/
Disallow: /vendors/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /vendors/
Disallow: /fancybox/
Sitemap: http://xxx.github.io/sitemap.xml
Sitemap: http://xxx.github.io/baidusitemap.xml然后刷新,部署。
在索引->站点地图->输入站点地图地址,填入
sitemap.xml,有可能马上提示成功,也可能提示失败。失败的话估计要等个半天一天再过来看,如果还失败就重新提交,我是提交到第三次就显示成功了。
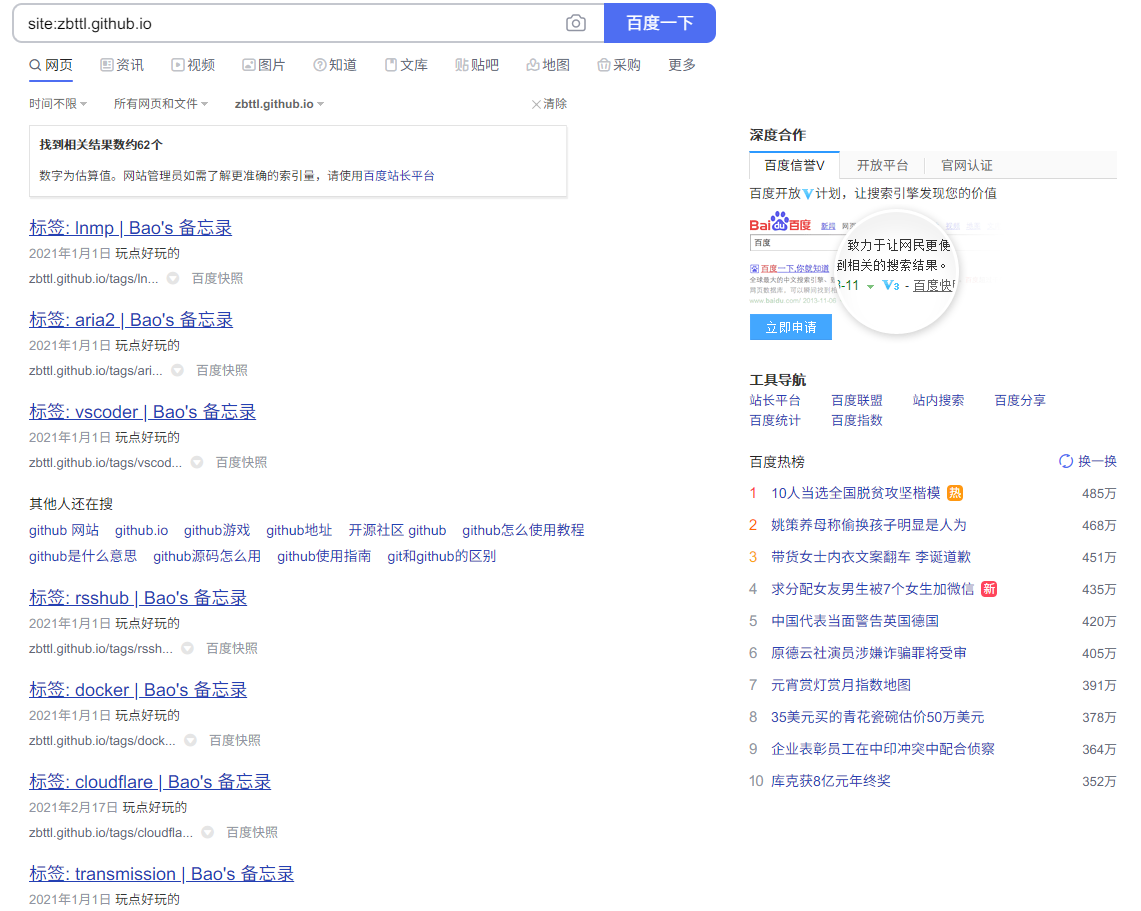
在 google 中输入
site:xxxx.github.io,如果显示搜不到,稍安勿躁,估计又是要等个一两天半周的。(21.1.21)后续我更新了一下网站结构,十多天过去了,google 没读取我新的站点地图,得手动刷新。方法是到覆盖率中,找到任意一个 404 的网页,点击已解决。
百度(存疑)
我自己没有亲自实验过,但听说 baidu 搜索引擎是没办法爬 github.io 的,说是百度爬的太多被 github 官方 ban 了。解决方法有三种:
- 双线部署。部署到 coding 或者 gitlab 上。coding 被腾讯收购了,速度有保障,但要实名啥的,好像还要域名;gitlab 不需要手机号啥的,但访问速度比 github 还要不乐观。可以参考 Hexo 双线部署到 Coding 和 GitHub 提升访问速度 - 知乎。
- 镜像部署,我现在用的是这种。参考如何让百度收录 GitHub Pages 个人博客 - 知乎。部署到 Vercel 上,当检测到 github 仓库更新,vercel 这边也会自动重新拉取并部署。自带 cdn 也能保证速度,部署起来比前一种方便,缺点就是每个月只有 20G 访问流量,目前对于我这种小透明博客也够用了;还有就是注册的时候还是要用到手机号的。
- 使用主动推送。即部署时通过插件主动提交网页给搜索引擎。
前两种方法统称为使用镜像站点。使用镜像站点的方法和使用主动推送的方法是有一定冲突的。因为主动推送推送给搜索引擎的域名是以全局配置文件开头的 url 参数为准,而 url 参数中只能写一个域名,所以此时只能选谷歌 / 百度其中一个引擎做主动推送。同时,使用镜像站还需要使用「侵入式」方法修改站点地图模块生成的 url,否则其中一个站点地图就会出错。打个比方,全局配置文件开头的 url 我们写的是 github.io 的域名,也就是主站域名。此时生成的给百度的站点目录和主动推送域名也都是关于主站的而不是镜像站的,但百度那边我们填的是镜像站的域名,这就乱套了。另外将 url 修改为镜像站域名,直觉告诉我,未来有可能会引发什么其他的依赖于 url 插件的 bug。唯一一个能让镜像站和主动推送完美共存的方法就是通过 cname 链接到同一个自己的域名上,这就超出本文的研究范围了,不做探讨。
不使用镜像站,仅使用主动推送提交页面
打开百度搜索资源平台,注册啥的我就略过了,注册完毕点击普通收录,在输入网站界面,协议选择 https 并输入我们的
xxx.github.io域名,站点属性这里看实际情况选几个分类,然后验证网站这里选文件验证,下载。
和谷歌那边一样,获得的文件用文本编辑器打开,在最开头加上
1
2
3layout: false
sitemap: false
---然后把这个文件放到 hexo 的
_posts文件夹中,部署hexo d -g。同样,和 google 那边一样,过段时间再回来再点完成验证。实测百度这里的响应时间要比谷歌快得多,但。。。点完完成验证多半会进入 https 认证界面告诉你验证失败,这时点击再次验证,多半还会告诉你验证失败,不用管,估计过半天回来就成功了,好家伙,原来比谷歌快的真相是 https 验证耗得时间放到这里来了。。。不过,好消息是,我们不用等待它 https 验证完毕就可以下一步了。
配置主动推送模块。有两种选择,一个是 hexo-baidu-url-submit,这个模块比较老但挺稳定,只用于百度主动推送;另一个是 hexo-submit-urls-to-search-engine,能同时用于 google / 必应的推送,但我第一次搞就报错了。。。所以我现在只用前一个。
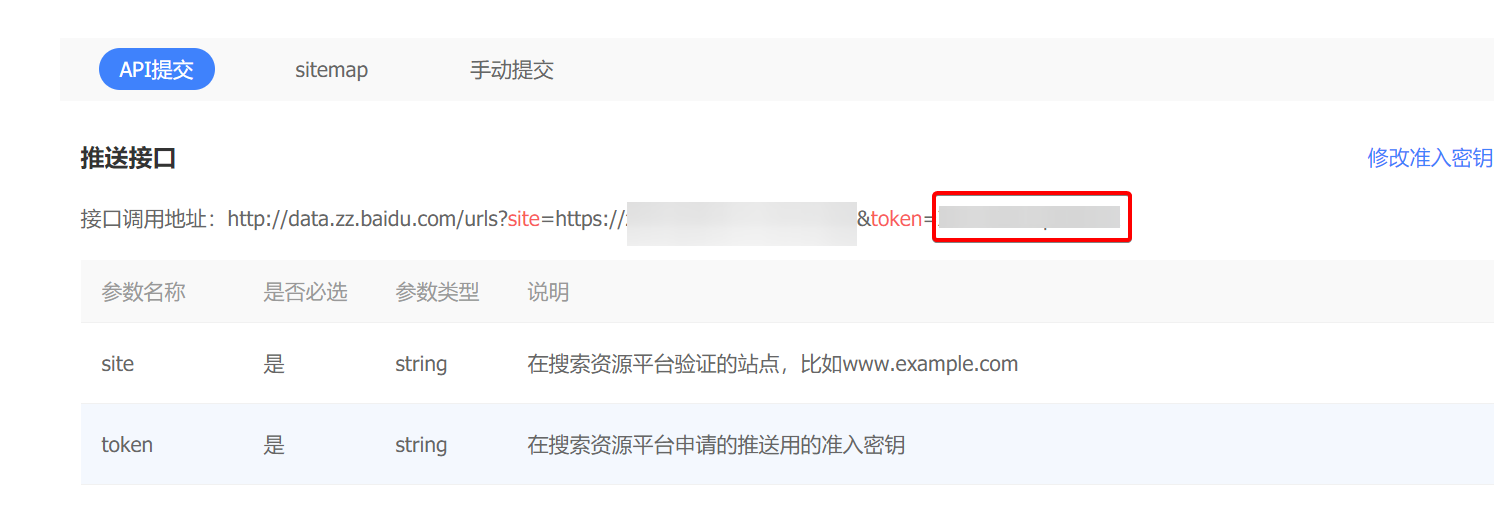
在刚刚 sitemap 位置的旁边,有个 api 提交,下面就有个接口调用地址,把地址中
token=后面的内容记下来。
安装百度主动推送插件
1
npm i hexo-baidu-url-submit
在全局配置文件中新增:
1
2
3
4
5baidu_url_submit:
count: 100 # 提交最新的多少个链接
host: # 在百度站长平台中添加的域名
token: # 秘钥
path: baidu_urls.txt并修改全局配置文件中 deploy 对应代码块,将原来的:
1
2
3
4deploy:
type: git
repository: git@github.com:xxx/xxx.github.io.git
branch: master改成
1
2
3
4
5deploy:
- type: git
repository: git@github.com:xxx/xxx.github.io.git
branch: master
- type: baidu_url_submitter重新部署即可。
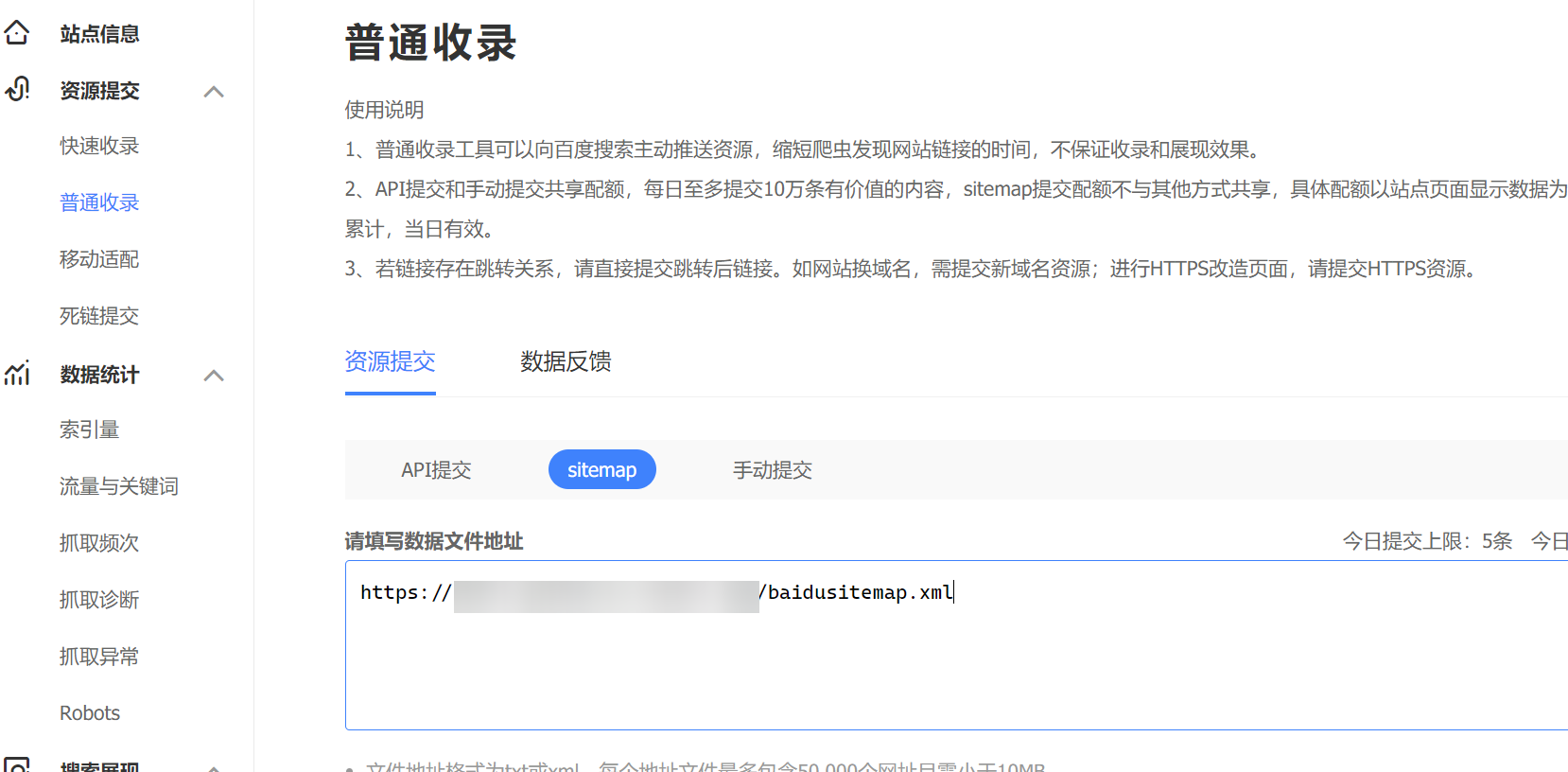
(21.2.26 更新) 照上面的一通做下来:


啊这。。。我明明提交的是后面这个网站呀?
使用镜像站
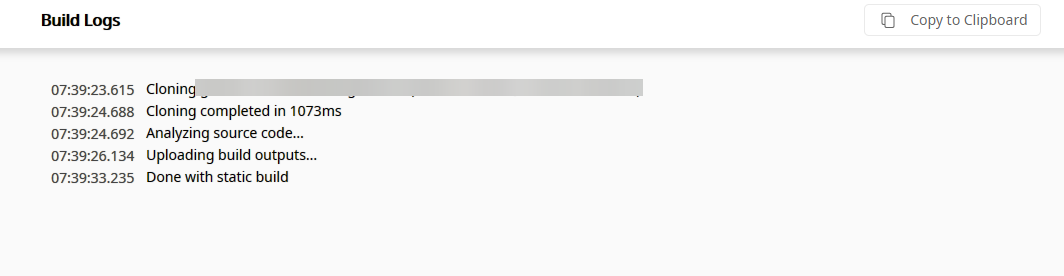
两种镜像站只简单写写我用的这种,也就是第二种。打开 Vercel,注册一个账号后关联自己的 github,导入博客的 repo,后面部署的选项维持默认即可,注意
FRAMEWORK PRESET这里不要选择 hexo,维持 other 即可。部署需要一定时间,部署完一切正常的话,点开 view build logs 应该是这样的:
此时 domains 那里应该有三个域名,挑其中一个域名记着待会备用。
2-4. 参考不使用镜像站时的 1-3 步,差别就是填入的域名从 xxx.github.io 改为刚刚我们获得的镜像站域名。
安装百度站点地图生成工具
1
npm i hexo-generator-baidu-sitemap
在全局配置文件中添加
1
2
3#hexo sitemap
sitemap:
path: baidusitemap.xml此时就需要进行抉择:
- 修改百度站点地图生成工具代码,使其不依赖全局配置文件 url 独立生成镜像站 url 的站点配置。不需要修改全局配置文件的 url,只能兼容谷歌的主动推送工具。
- 修改全局配置文件 url 为镜像站 url;修改谷歌站点地图生成工具代码,使其不依赖全局配置文件 url 独立生成主站 url 的站点配置。只能兼容百度的主动推送工具,修改全局配置文件 url 可能未来会出现未知 bug。
参考修改hexo sitemap 生成插件中的链接模板 - 知乎。
修改百度站点地图生成工具代码:
定位到
hexo\node_modules\hexo-generator-baidu-sitemap,打开baidusitemap.ejs,找到1
<loc><%- encodeURI(url + post.path) %></loc>
修改为类似于
1
<loc><%- encodeURI("https://xxx.github.io/" + post.path) %></loc>
即可。
修改谷歌站点地图生成工具代码:
谷歌这边就不用侵入式修改了,因为这个插件支持配合模板使用。
下载模板,重命名为 sitemap_template.xml。放入 hexo 根目录。
找到以下内容:
1
2
3
4
5
6
7<loc>{{ post.permalink | uriencode }}</loc>
<loc>{{ config.url | uriencode }}</loc>
<loc>{{ tag.permalink | uriencode }}</loc>
<loc>{{ cat.permalink | uriencode }}</loc>依次修改为类似于下面的内容:
1
2
3
4
5
6
7<loc>{{ "https://xxx.github.io/" + post.path | uriencode }}</loc>
<loc>https://xxx.github.io/</loc>
<loc>{{ "https://xxx.github.io/" + tag.path | uriencode }}</loc>
<loc>{{ "https://xxx.github.io/" + cat.path | uriencode }}</loc>在全局配置文件中修改相应位置:
1
2
3
4#hexo sitemap
sitemap:
path: sitemap.xml
template: ./sitemap_template.xml重新部署即可。
刷新,此时查看 public 文件夹中应该正确生成 baidusitemap.xml(和 sitemap.xml),可打开查看域名是否正确。
1
hexo clean&&hexo g
nofollow 和 robots.txt 之前部署谷歌收录的时候部署过了,在百度这里通用(除了 robots.txt 中百度站点地图的地址可能要改成镜像站地址),没有进行谷歌收录部署的可以往上翻谷歌部署的第 7、8 步;直接部署站点地图就好了。点站点管理页面左侧侧边栏的资源提交 -> 普通提交 -> sitemap,输入
[镜像站名]/baidusitemap.xml,提交即可。
(可选,仅 url 设置为镜像站域名时可用)配置主动提交。参考不使用镜像站时的第 4 步,区别只是全局配置中的相应 host 参数改为镜像站的。
(可选)许多参考文章还提到一个自动推送。但百度去年改过依次规则,域名已备案的才可使用自动推送,且相关接口(swig 文件)业已从 NexT 主题中删除。如有需要的可自己研究,这里不涉及。
加载速度优化
快速连接技术
照抄文章:利用 Hexo+Next 搭建个人博客(三)—— 优化 (各种 tips、黑科技,不断更新) | 槐雪
什么是快速连接技术,下面是其 GitHub 源地址上给出的解释:
按我的理解应该是在我们访问博文页面的时候,如果博文位于视区内的部分有网页链接,那么浏览器在空闲时会预加载该链接对应的页面以达到加快后续的访问速度的目的。
安装
1 | npm i quicklink |
在主题配置文件中添加
1 | quicklink: |
使用 Gulp 压缩静态资源
参考文章:Hexo + GitHub Pages 搭建个人博客及 NexT 主题配置 | Star’s Tech Blog
看起来有点复杂。。。我得想办法先确认这些加速手段有用再继续,先占坑。