各平台字体美化指南
注意:本文成文时间跨度长,错误多,仅供参考。
相关软件可通过我的网盘下载到。
存在的问题
各平台字体都存在什么问题?
准确来说,有以下三大类问题:
- 字库不全/字型不够美观
- 缺字重
- 渲染失真问题
如何检测?
- 美观性肉眼应该就能识别。。。而字库全不全,找点大字库表看一下就知道了,比如安卓可以找酷安的某些帖子,下面这个就是:字体测试
- 看是不是缺字重的话,找以下两个网站:
- 渲染问题就是肉眼来看了。。。一般渲染出问题,字体错位,失真,间隙较大,笔画重叠的问题,都是一眼就能看得出来的。
具体来说?
安卓
安卓的渲染一般问题不大,但是安卓 7.0 后默认字体思源黑体字库并不算太大(miui 的方正体我感觉更小),而字重上谷歌还偷懒了。。。。
字库上:
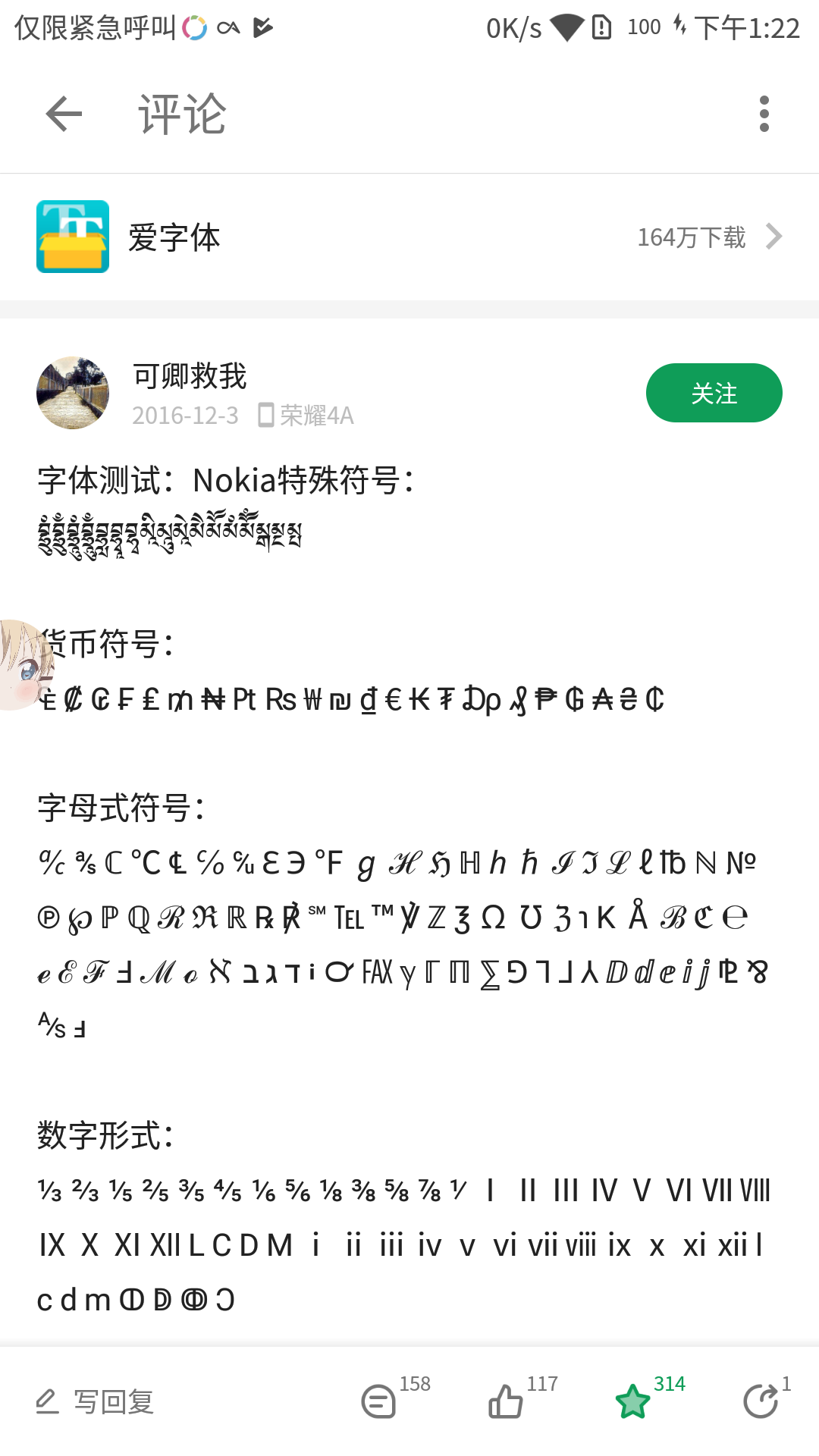
只通过爱字体 + 华为预留接口更换了字体的 p9 在测试中显示如下:
明显 nokia 特殊符号显示错误
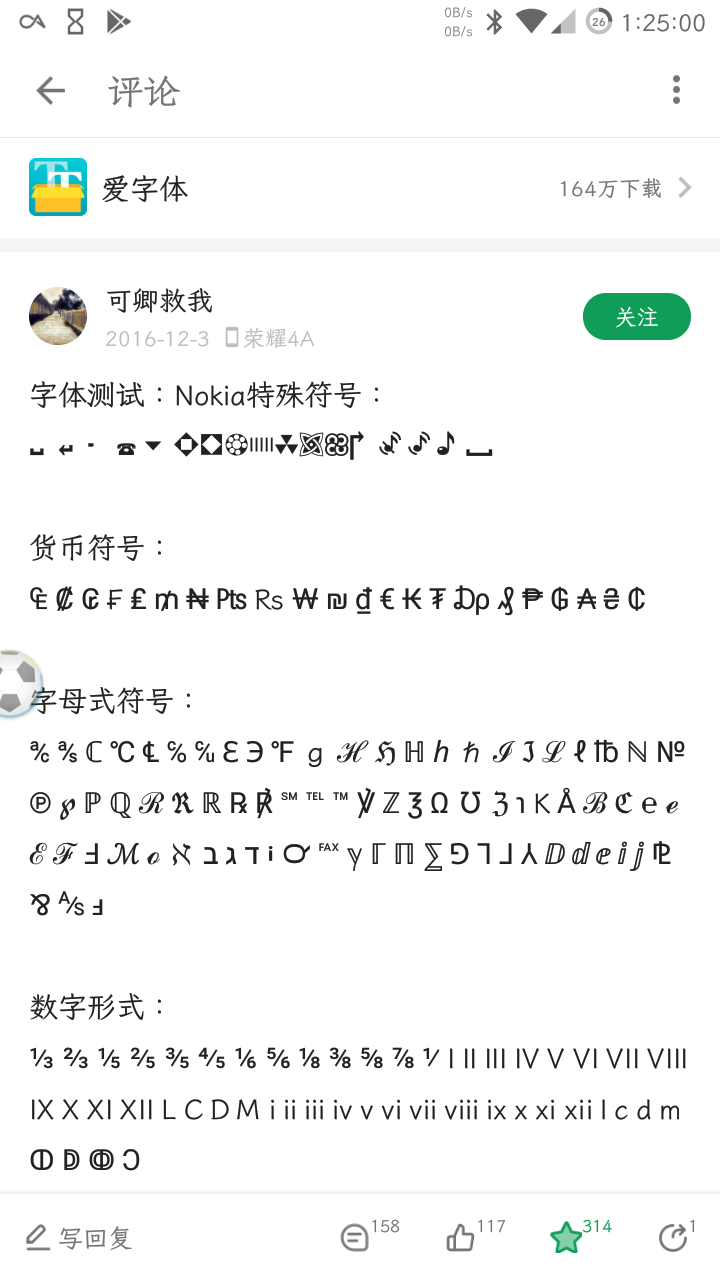
而通过 substramtum 替换字体,结果又是这样的
典型的字库不全
只有通过专用卡刷包(来自专门做字体的宁静之雨),刷出来的字体字库才差不多全了:
字重上:
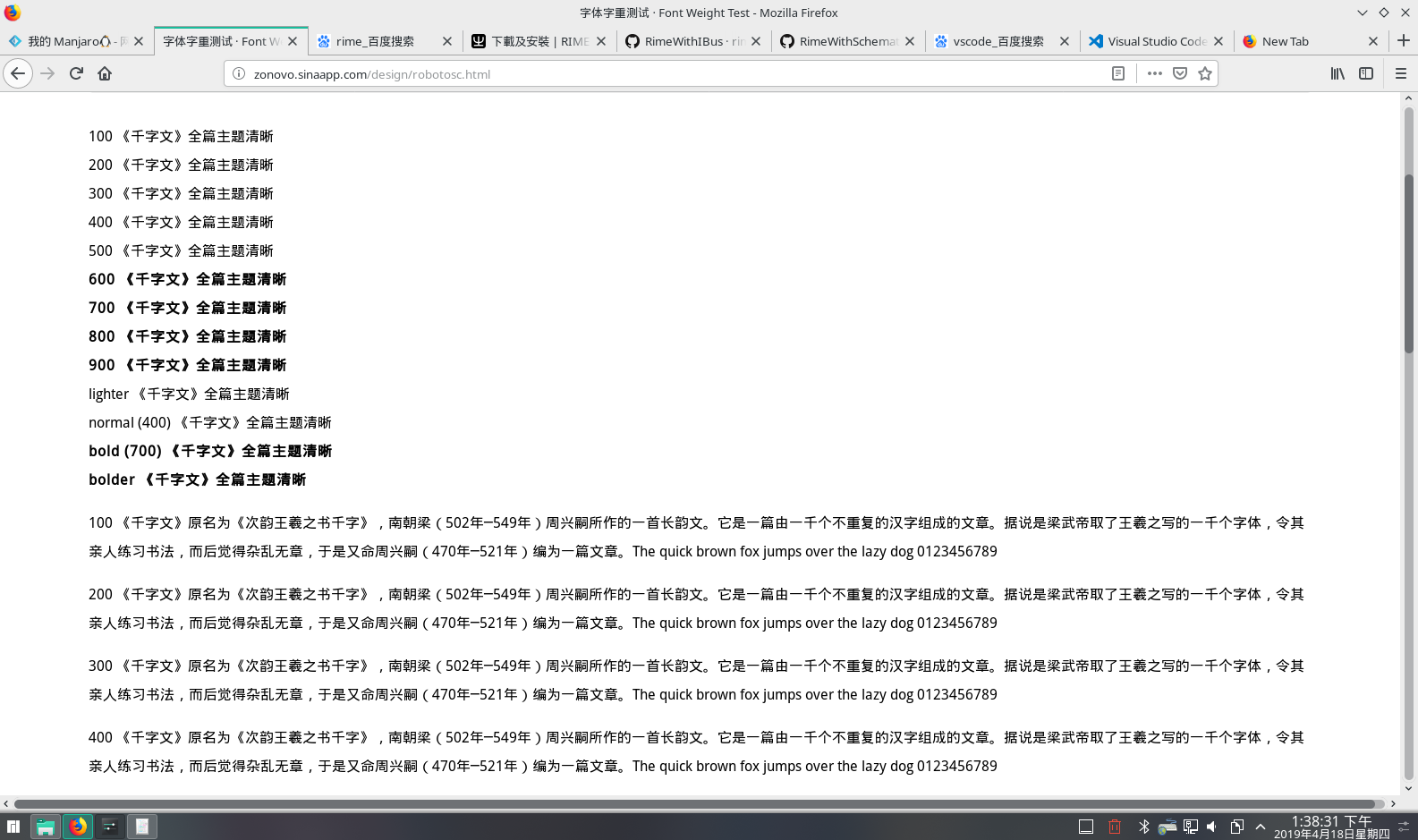
原版安卓字重:
这就是我们说安卓偷懒的地方:数字字重没问题,但是汉字字重却只有两个。
打过补丁的安卓字重:
这就很明显,数字和汉字字重一致,起码有五个字重。
字重多和字重少实际浏览上的对比:

很明显,第一张图的汉字因为缺少粗体字重,直接回退到细一些的字重上了。
linux
linux 的问题主要出在渲染和字体不匹配上,特别是 centos7 下的默认字体,各种笔画错位间隔问题很严重。实际上,centos 生命周期内一共经历过几种渲染引擎,旧引擎,v38(之前美化界用的很多的 infinility) 和现在默认启用的 v40。v40 和 v38,孰优孰劣暂且不表,但是我感觉换个字体以后都差不多。。。
主要就是需要更换字体,尽管 linux 的渲染引擎也是基于 freetype 的,但是对 cleartype 字体以外的相性不错。
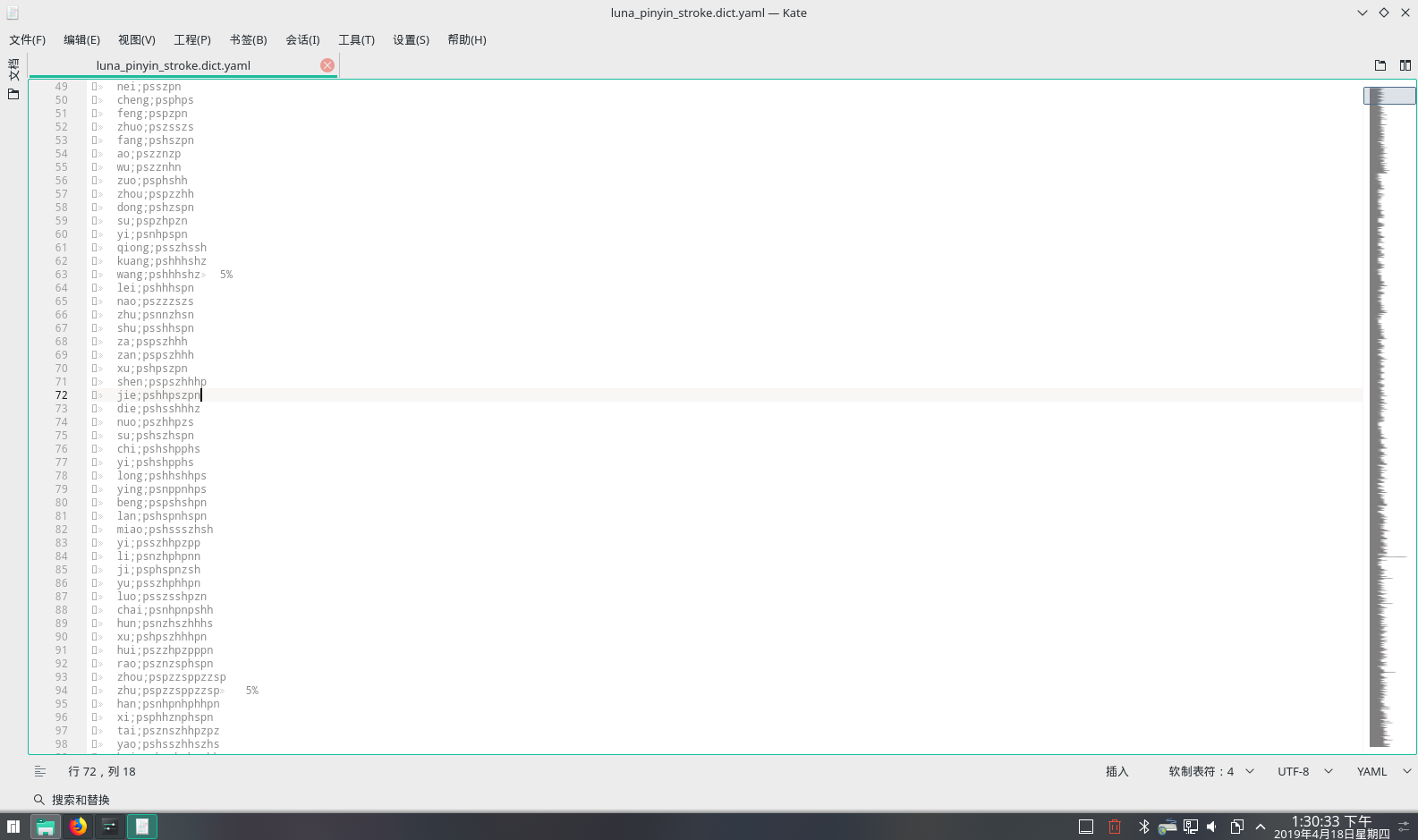
linux 原来的字体,字重和字库也不优秀,看以下两张图:

第一张图明显缺字(左边一列都是框框)
第二张图只有 2 字重。
windows
号称对 pc 字体优化最多(我看很多 linux 和 mac 信徒都这么说)实际上确实戏最多的平台。。。
本身渲染就分为两种,GDI 和 modern,也就是传统应用和 uwp / 浏览器,分别对应 cleartype 渲染和 directwrite 渲染。其次因为照顾低分屏,所以效果字体本身 hint 过。上面两个因素造成:
- 直接替换没有处理过的其他 freetype 字体,效果其实会变得很难看。关掉 cleartype 的话效果好一点,但是字体间隔就会变得很奇怪
- 原来字体本身的锯齿和边缘失真很严重
- 缩放算法问题?最常见的 1080p 下 125% 缩放会引发一系列问题。
其实 windows 本身字重和字库也还算凑合,特别是最新更新后又增加了三种字重。
ios
ios 默认的字库,渲染,字重都相当优秀,唯一不方便的也许就是如果想自己替换自己想要的字体字型会相当麻烦吧。。。(需要越狱什么的)

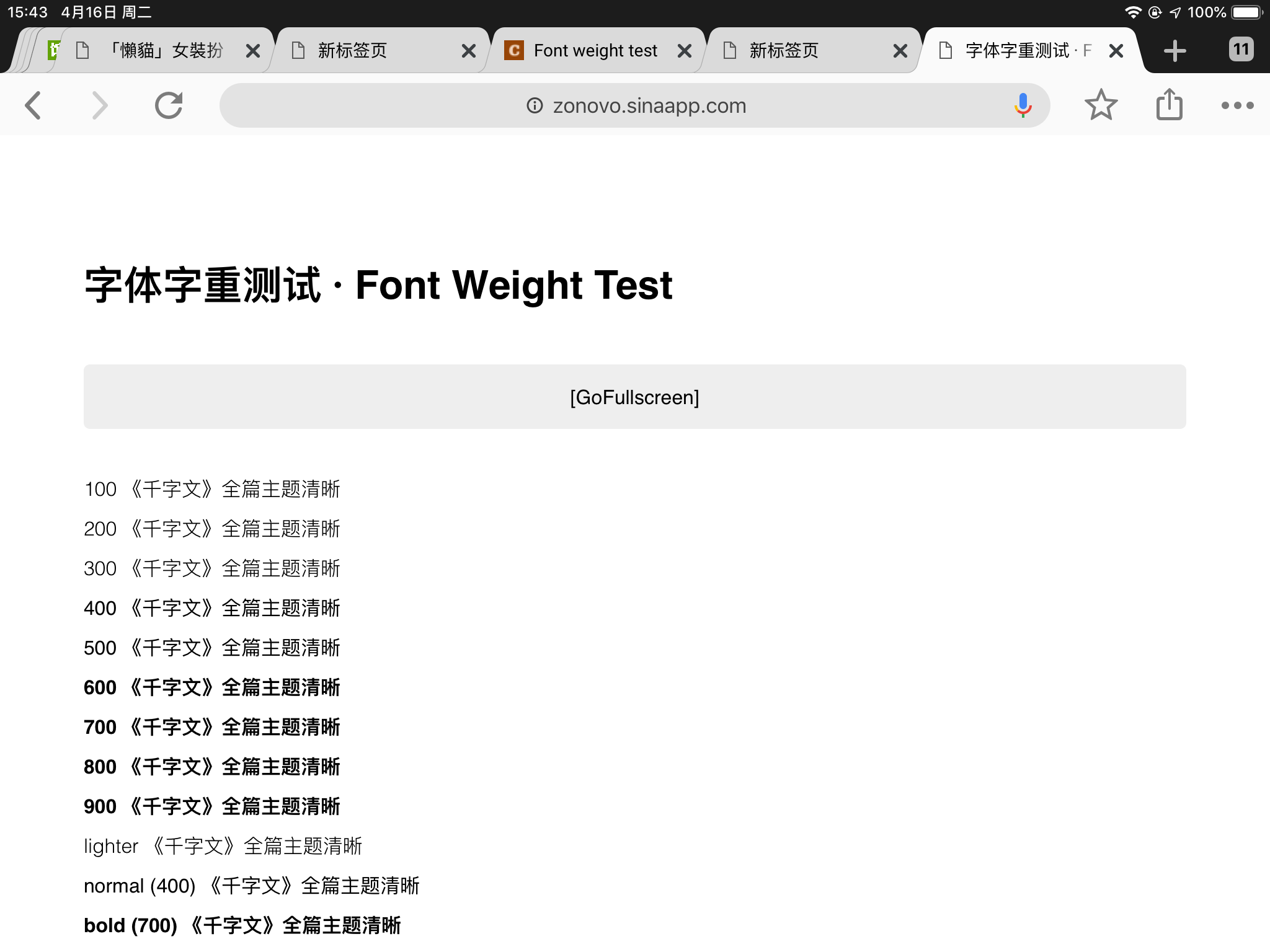
五字重,一点不虚。
那么应该怎么改进呢?
andriod
单纯想要美化字型可以换字体,但那样字重和字库可能会变差。
其次是通过 substramtum 安装相应的字体更换 apk。但是字重问题仍然没有得到解决。
这时就推荐安装 magisk 上面的 notoCJK 模块,补充相应字重。notoCJK 有两个分支,一个标准一个 lite,有时候其中一个装不上换另一个就好了。不过一个模块大小在 180m(lite)-220m 左右,注意留好空间。
或者可以直接安装宁静之雨做好的 magisk 模块,字重和字型都有保证。而且大小也没有这么大。
(19.8.7 更新)另外关于宁静之雨 magisk 包和 notoCJK,其实还有一些不完美之处。目前查到的某些 bug 或疑似 bug 的地方有这些:
- notoCJK 刷入后,许多地方字形不正常(比如少数派文章),比如「门」,使用了日系字体。(个人猜测就是 notoCJK 中包含了所有东方语言的字形,但适配不过关,导致某些场合错误使用另一种语言的字形)
- 思源黑体的英文做了窄化处理,作者本人给的解释是故意的因为桌面图标的便签通常都因为太宽而显示不全,但是,窄体我感觉太丑了。。。
- substramtum 中有一个 googlesan 字体,数字效果不错(特别是右上角的时钟),但这是个英文字体包,也就是说,没有中文字体上的修改。
- KFhimaji 字形(q 版字体)不错,但没有多字重(或者说字重太少)。
上述问题部分是有解决方法的,2 和 3 综合起来,可以先刷入思源黑体的包,再用 substramtum 启用 googlesan 字体,因为是英文字体,所以思源黑体过窄的问题解决了,googlesan 没有中文字形的问题也解决了。之前我使用的方案是 notoCJK + substramtum ,但 notoCJK 的字形问题仍未解决。而相对完美的字体,目前有筑紫系列字体等。
linux
换字体。常常会更换为微软雅黑,思源黑体或者文泉逸黑体。
windows
最麻烦的一个。。。在 windows 下,不止要考虑字体的替换问题,还要考虑渲染问题。下面这些乱七八糟的内容,适配于 1080p 125% 缩放 24 寸屏,对于其他情况可能会有一些出入(比如高分屏下里面很多内容就变成了 p 话)。
两种字体替换方法
热替换:无需覆盖原有字体,只需要安装所需字体然后通过相应工具把原有字体替换显示为所需字体。无需重新启动,安全性高。常用的工具是 noMeiryoUI 和 mactype。
硬替换:将系统原有的字体直接替换掉。需要在系统不运行的情况下进行操作,可以在 pe 、recovery mode 中实施替换,或者使用相应工具:系统字体替换工具。
关于 noMeiryoUI 和 mactype 的区别
mactype 拥有热替换和渲染两个功能。而 noMeiryoUI 只拥有热替换功能,而且只能替换 windows 默认系统字体(即微软雅黑)。
但相对的 noMeiryoUI 不需要编辑复杂的配置文件。
在生效方式上,mactype 支持注册表加载、服务加载和托盘加载,决定了 mactype 能在系统启动前就完成加载,并有希望作用于 modern 应用,而 noMeiryoUI 就不行;不仅如此,noMeiryoUI 加载时间在桌面加载之后,所以刚启动以后桌面的字体会呈现为宋体,很难看,点一下或者刷新一下才会还原为 noMeiryoUI 指定的字体,特别是替换的字体并非为 windows 默认 cleartype 优化时(类似于思源黑体等)。
当然 mactype 也可以不使用本身的热替换功能,只使用本身的渲染功能,就可以可以搭配硬替换,甚至搭配 noMeiryoUI 的热替换使用(扭曲警告!)。但 mactype 的配置文件本身就是配套的,和其他软件的适配性当然就没有用自己本身的热替换功能高。but mactype 本身的生效方式决定着容易出 bug(比如 mactype 配置文件一节中的应用就不能使用 mactype 的热替换否则会乱码),所以和 noMeiryoUI 配套使用也不是一点优势都没有。
关于字体与渲染的适配性问题
windows 下默认渲染方法为 cleartype。在不改变渲染方法的情况下,最好使用为 cleartype 开发与优化过的字体。在下文非 mactype 方法的通常用于替换的字体一节中,介绍了几个在 cleartype 下表现不错的字体。当然大家也可以自行使用 noMeiryoUI,未优化过的字体在 cleartype 下可能会出现锯齿、错位、笔画粘连等问题。另外,不要盲目使用硬替换去测试这些字体!很可能会出现缺字甚至是卡开机等严重问题。比如宋体,在系统里面是叫做 simsun.ttc,这个字体不能随意替换,如果用思源宋体直接改名替换的话。。。就会开机蓝屏,焊死车门。
通过 mactype 可以使用类 freetype 的渲染方式。mactype 通过合理的配置,既能美化 cleartype 下的字体,也能使苹方、思源黑体等 freetype 字体在 windows 下有较好的显示效果。但 mactype 的渲染也是个双刃剑,尤其是在没有合理的调整配置文件的情况下,容易造成字体排列错误,拥挤的问题。另外和热替换中两个软件在 modern 应用中表现不佳类似,mactype 在 modern 应用下也需要特殊配置才能生效;另外还有浏览器因为 directwrite 问题也没法直接生效(只换了字体,渲染上不去)。
当然还有人会问关闭 cleartype 呢?并不推荐。文字的间距又会变得非常诡异。
mactype
mactype 的使用方法,我就不详细展开了,关键在于,选哪种版本,要不要打补丁?选那种字体?用哪种配置文件?
mactype 版本选择
- 最新版 2017 版。无需任何操作使用后即可正常进入 windows 系统,但是 runtime 应用无法正常渲染,无论使用何种加载方式和何种补丁。
- (21.1.11 更新)2019.1-beta6 + 日本补丁。推荐版本。
- 2016 09月版本,推荐版本。通过某些操作可以正常使用,转下方 1803 正确操作姿势。
- 台湾人修改版本「糖果の無人小島」,傻瓜版本,按照提示一路做下去就可以,经试验渲染全部成功,但是只能使用其设置的四种字体,并且 bat 文件是 big-5 编码的,需要复制出来用 word 进行繁简转换后复制回去,更改编码才可正常打开。最重要的是,卸载后字体会变成某个繁体字体,目前不知道恢复方法,所以该版本慎用。
是否要用日本的 mactype 补丁?
使用方法见 1803 正确操作姿势。
仍推荐使用。1607 出的时候,不仅 mactype 运行会有几率无法进入系统,而且无法渲染 runtime(例如 modern 类)应用,然后日本的一波开发者就出了相应的补丁。但是时过境迁,在目前的 1803 系统上,经过我实验新版的 mactype 已经可以正常渲染 runtime 应用了。但是原来的 mactype 还需要修复才能正常使用,需要把日本补丁里面的两个 easyhook.dll 放到 mactype 根目录内即可。
(18.05.24 更新) 新版 mactype 无法完全渲染 modern 应用,请使用 2016 版。
(20.1.11 更新) 后续版本,直装已支持渲染 modern 应用,但日本 mactype 补丁扔能有效抑制字体边缘锯齿,所以推荐使用。
关于 runtime 应用(或者称为 modern 应用,类似于开始菜单,设置等)没有正确渲染 / 替换字体的问题
- 上面说的,mactype 的补丁。
- 使用脚本 hack + 硬替换字体 + mactype
(1803 失效)(并不是失效,但是 hack 是解决高分屏下 directwrite 渲染毛刺的问题,而硬替换字体因为某些原因不能直接作用于 directwrite 渲染应用,需要配合 mactype,那还不如直接用 mactype) 硬替换字体+使用注册表加载。
关于字体
mactype 有其专用的 lof 字体替换集,其中就有安装说明,包括硬替换和热替换,说一下热替换(非使用 install.bat 自动安装)的安装方法:
- 进入字体包,如果是第一次安装 lof 热替换字体,先安装三个 _XXX 开头的字体。
- 然后安装除了 simsun.ttc 以外的字体
- 打开 mactype 找到 hotswift 文件夹下相应的配置文件,开启即可
其他有配置文件的热替换字体,只找到了思源黑体,确定可用。
苹方,非 hint 版的微软雅黑,18 秋季微软新字体有相应的硬替换包,苹方效果最不错。
关于配置文件(bug)
如果原来配置文件发现字体渲染过重导致不清楚,可以降低粗细程度和增加对比度。但是!调整配置文件的时候注意调整完以后另存为,然后对比原来调整前的文件,把少了的东西加回进去!因为利用 gui 调整的话会少掉好多行替换字体的设置,会导致某些界面拥挤,以及某些软件字体无法正常替换变成很丑的宋体。
另外,目前有这么几样软件是不能进行替换的,需要排除:
1 | ;拥挤到位置混乱 |
加在配置文件中的应用,不会执行热替换但仍然会被渲染,所以也没丑到没法看的程度。
另外,慎重更改配置文件里面的优化方案相关项,可能会导致英文字符间隔变得诡异。
白名单模式
其实 mactype 也可以使用白名单模式,对部分应用进行渲染,对系统的影响应该小很多。在字体配置文件(注意,是单独字体配置文件而不是总配置文件 mactype.ini)相应位置添加:
1 | [General] |
目前能遇到的,明确的用途:文明 5 的字体替换(默认字体瞎眼)。
浏览器配置方案
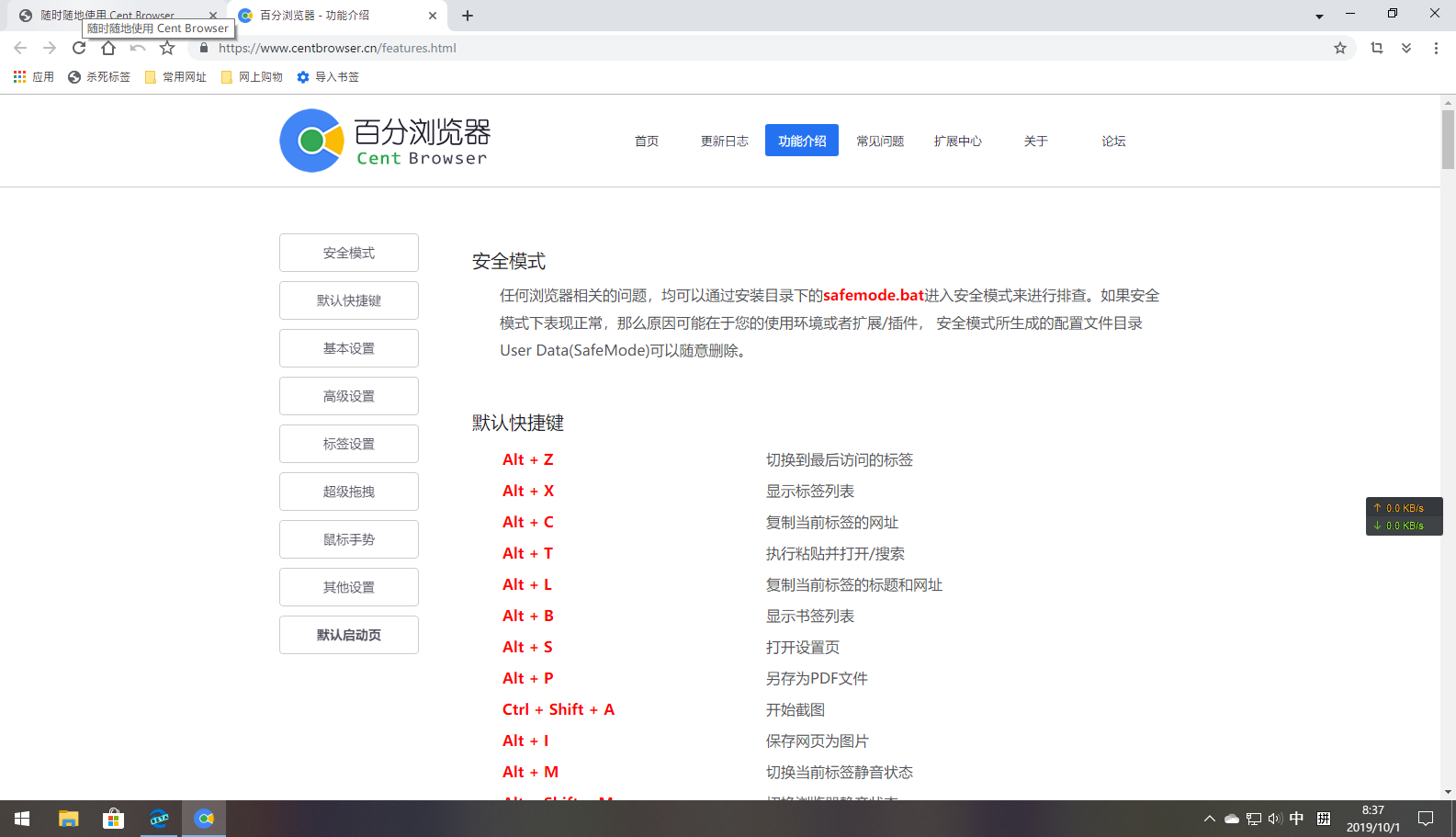
浏览器开启 directwrite 的场合,mactype 只会替换字体而不会渲染字体,可读性大幅下降。目前只有 centbrowser 一个浏览器能关 directwrite 了:
1 | chrome://flags/#disable-direct-write |
但现在关闭后,还需要一些操作:
修改字体,使用 stylish
1
xxxxxxxxxx *{font-family:"字体名字";}
注意字体名字不要搞错,必要时候进入 windows/fonts 目录下,选择相应字体,点击路径名栏即可复制。
(18.6.20更新) 上面这种更换方法遇到繁体会乱码。需要配合插件。根据Chrome 设置什么字体较好?所说,直接安装该拓展实测有效。另外,chrome 的设置界面字体也会因为没有被正常替换变成宋体,有两种方法,一种是在内置的字体设置里面调整为热替换的字体(只需调整第一项),比如:

副作用就是原来那些字体设置是“自定义”的,我也不知道系统默认那些是啥字体,但兼容性不错,调整后就没有办法调回自定义了;另一种就是使用插件,那个插件会自动替代原来的原来的字体设置页面,要是发现不对卸掉那个插件就会还原设置了。
chrome 中,苹方,微软雅黑,lof 热替换系列,思源都可以正常渲染(stylish 插件),但是冬青黑,大日本网屏,方正黑体渲染失败。
其他已知 bug
贴吧中反应 1803 可能引起卡顿,进配置管理选择你现在所用的配置文件,关闭自动加载到子进程即可。
另外加载方式,如果用托盘加载就能成功生效,就不要使用注册表加载。 1803 使用服务加载会开不了机。理论上使用 mactype 托盘加载最为安全,但是某些时候 directwrite 渲染(modern 应用)会出错。
如果发现使用注册表加载或者服务加载进不了系统,在系统加载界面强制关机三次或者是用 pe bootice输入参数,进入安全模式更改加载方式即可。
(21.1.10 更新)据 otools 频道的消息:

关于 1803 版本推荐使用姿势
使用该帖子所使用方案
安装流程:首先默认安装MT20160904,其次把CTP170307里面的文件覆盖到MT目录,最后按照MTP1.26里面的说明安装(不会看MTP里面英文/日文说明的请机翻或是寻求他人帮助,反正你跟帖问这个问题我也不会回复你)。
安装 2016 版本后,打开 MT 根目录(一般是
C:\Program Files\MacType),**先放入官方补丁(6 个文件)再放入日本补丁(三个文件,EasyHK32.dll和EasyHK64.dll,和「win8 or later」这个文件夹中的 UserParams.ini),最后在C:/windows/system32放入EasyHK64.dll,在C:/windows/syswow64中放入EasyHK32.dll**。安装热替换字体。
如果使用注册表加载,加载完即可使用。如果使用托盘加载,modern 应用可能不正常,需要硬替换微软雅黑字体,这里我选择用苹方字体进行替换。
chorme 禁用 directwrite(chrome://flags),否则只改字体不改渲染。如需要其他字体,可安装 stylish。
(6 月 12 日更新) 热替换字体可能会导致很多应用字体拥挤,比如 bandzip,实测用硬替换即可解决。另外,尽管使用的是硬替换,但是还是需要使用热替换的配置才能正常显示替换的字体,原因未知。
(19.2.28) 去年 mactype 飞雪 2000 的 github 推送了几个测试版,我试了一下,不用打补丁也能正常渲染 gdi 和 modern 了,但是效果太寒蝉了。。。一大堆锯齿,装回 2016 锯齿明显少了很多。另外 fdm 之类的应用仍然会乱码,应该是 XINTEL 字体的问题,和软件无关。
目前最新版 mactype 直装热替换注册表加载情况(19.9.22)
系统:win10 1903
生效:应用内,通知菜单
部分生效(字体未替换):桌面,右键,资源管理器(需要开机后重新加载)
完全不生效:开始菜单,对话框,开机界面,任务管理器
生效异常:设置内(字体锯齿感人),java 系应用(乱码)
总之看起来的情况就是刚开机就开起来的应用新版 mactype 都没有办法替换。后面显示或弹出的就可以。
建议:不要使用全局热替换。可以用冷替换(冷替换只负责渲染) + hack 字体 + 应用内改字体(浏览器),坏处是游戏什么的就没法搞;或者配合 nomeiryo 伪装全局热替换(但没有字重)。真的要使用热替换请换用旧版或者部分应用热替换。另外,不要浏览器又改字体又开 directwrite,会变得很丑。。。
(10.28 更新) bug 还是不少。。。windows 1903 下如果使用白名单最新版 19.1 会间歇性卡死,使用 18 最后一个版本没事。而全局冷替换或者不替换加渲染,在 chrome 下取消 directwrite 后字体间距会变得非常诡异(比如说这个页面,实际上热替换也会让字体间距变得很诡异,不过对象不同);而热替换字体间距好不少,但效果其实也不理想,偶尔还会出现乱码(使用状态栏模式)。而且热替换下一定要确定浏览器正在使用的是微软黑体 + 宋体。另外浏览器的字体拓展使用后也对 mactype 没啥加成,总之都要在排版间隔错误 / 字体发虚中选一瓶毒药喝掉,emmm。。。
冷替换:
热替换:
21.1.11 2004 使用情况更新
使用 1609 mactype + 双补丁,热替换 XINTEL,很神奇的许多应用都不再乱码了,比如 fdm,java 类应用(idea itellij 等)。但 java 类应用字体间隔出问题的故障还在。
19 年我大吐苦水的锯齿问题,打日本补丁可解。
最新版 + 日本补丁效果和 1609 + 双补丁效果差不多。
1609:


2019.1-beta6:


非 mactype 方法
几种硬替换方法 (21.1.10 更新)
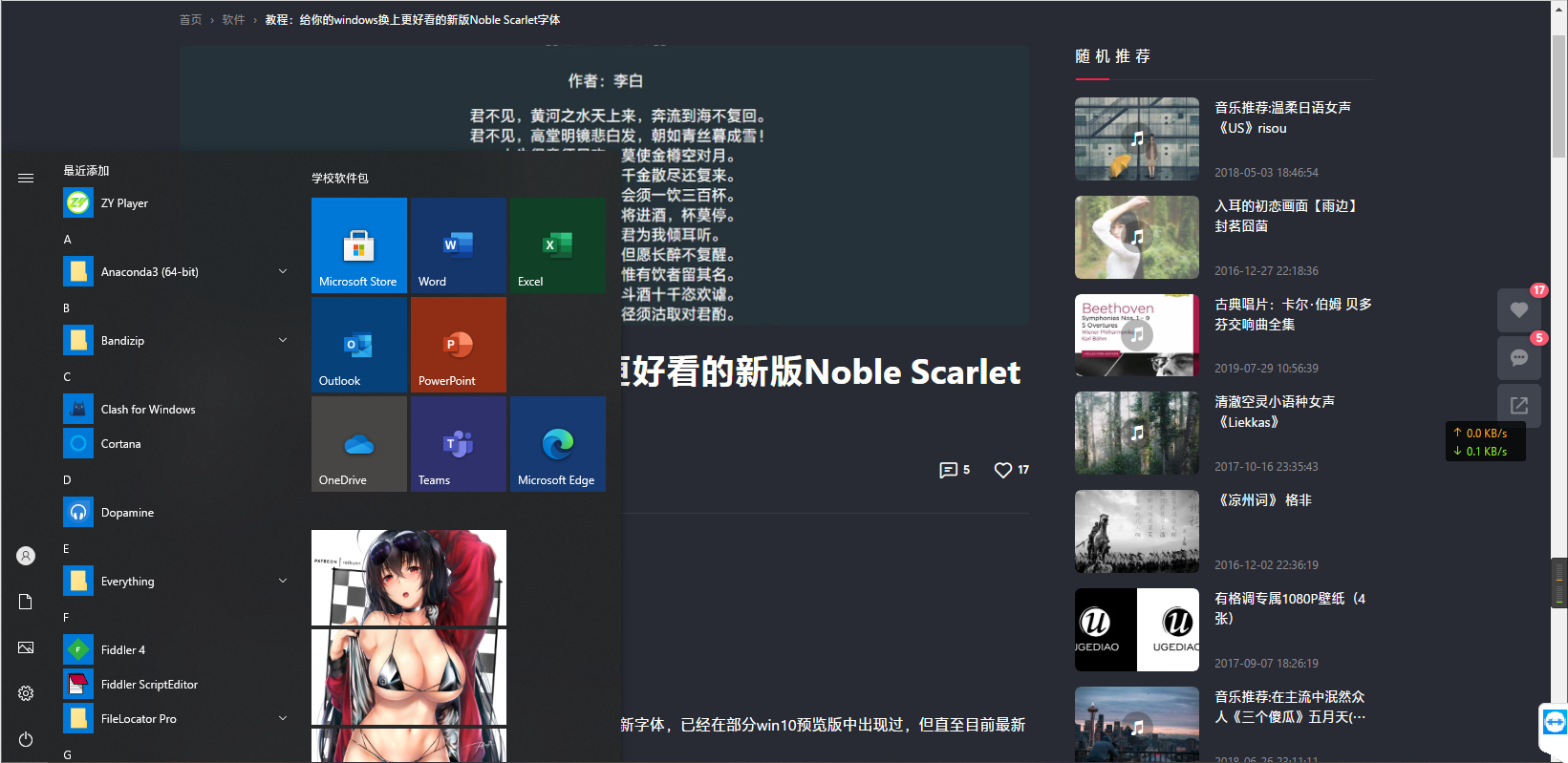
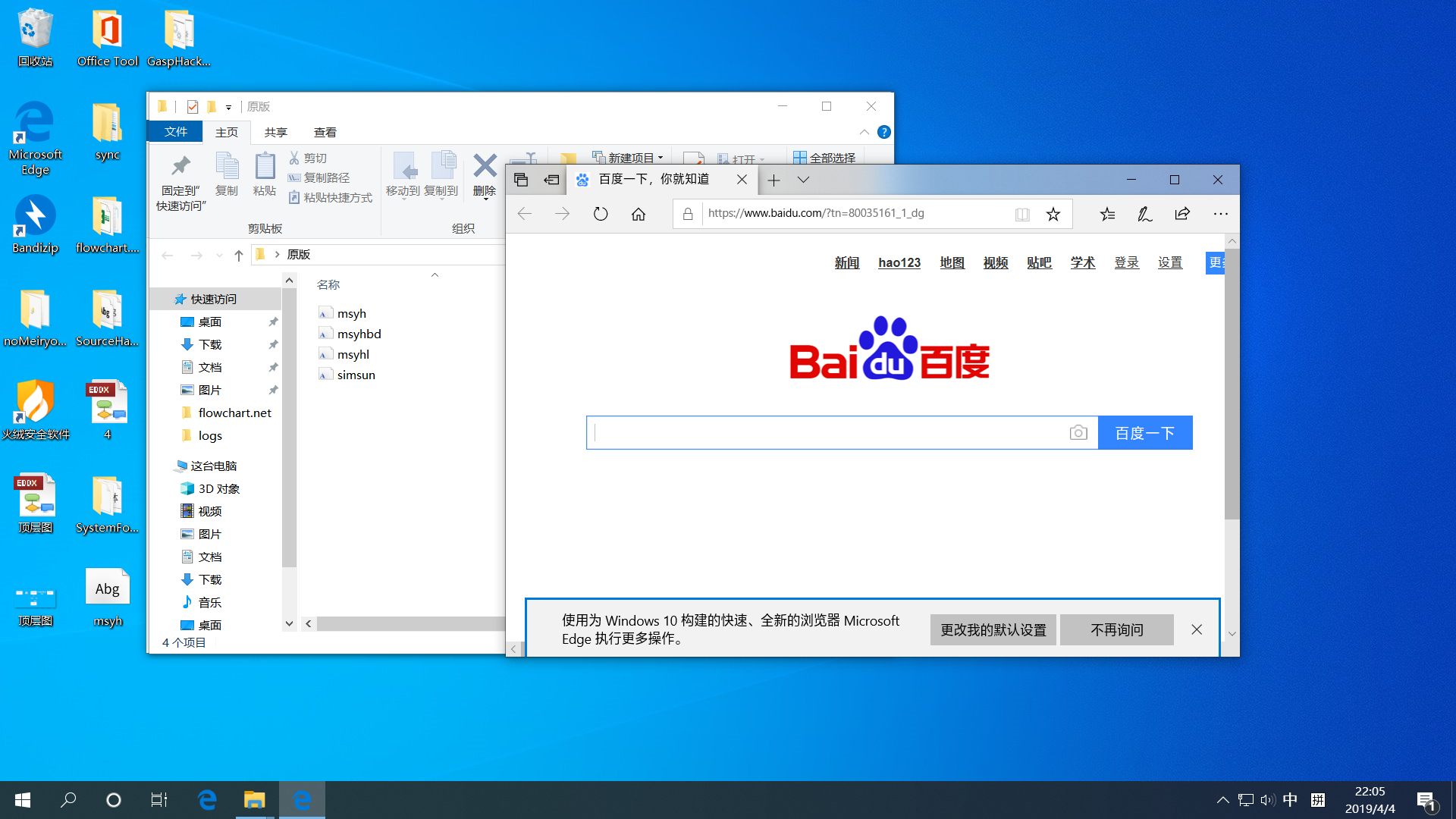
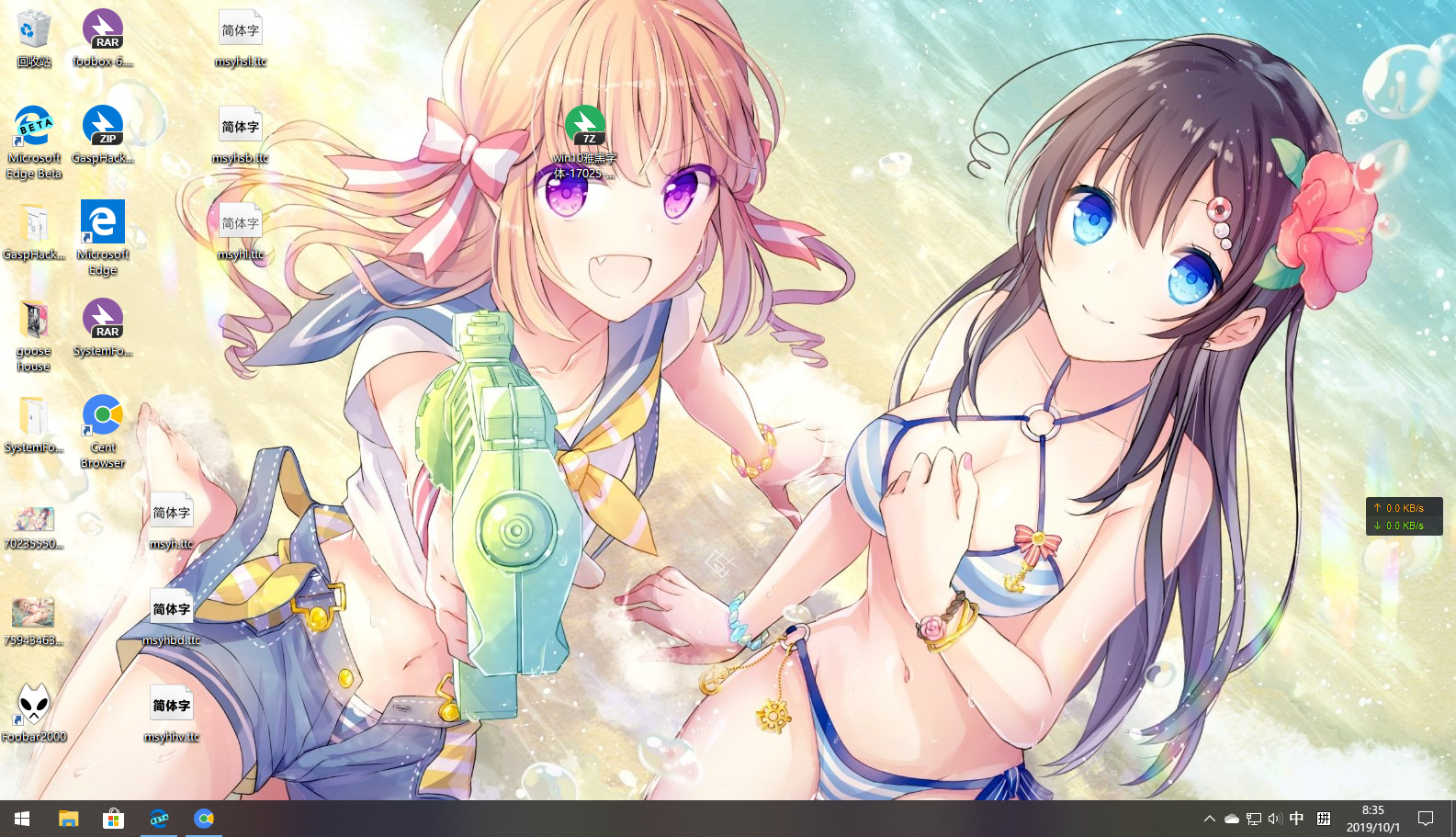
注意:必须使用工具而不能双击打开直接安装。硬替换的字体直接安装的话,会安装到用户的相应目录而不是系统字体目录 C:/windows/fonts 中,导致字体只在 modern 应用中生效,比如:
替换前:

替换后:

当然有人会想到:那右键「为所有用户安装」呢?
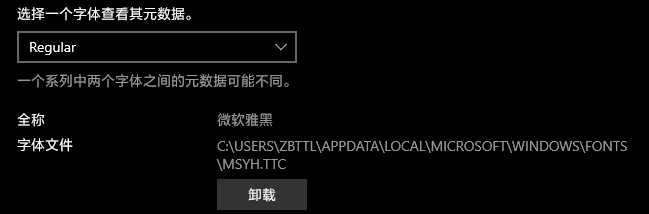
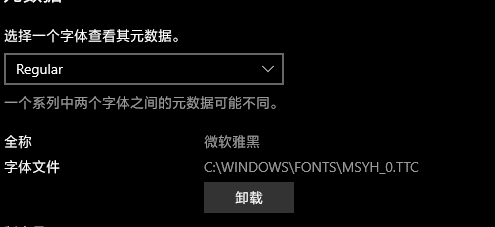
那就会被重命名为 [ 字体名称-0.ttf ],完全不生效。下面这几张图,就是我把新版微软雅黑在旧版雅黑存在的情况下重复安装和「为所有用户安装」后设置字体界面显示的效果:



更要命的是,如果把宋体也这么安装,有可能会造成使用宋体 ui 界面的应用卡死打不开。所以别这么干,使用下面的方法。
另外替换前注意字体的名字,需要和 C:/windows/fonts 中需要替换的字体使用同样的文件名。
系统字体替换工具 - 鱼の后花园。该软件替换前会自动备份相应字体,所以不用额外备份了。打开后将所有字体拖入,如果是未安装的字体会提示,那些字体可以直接安装;其他字体点击「开始执行任务」装入。这个软件替换少量字体时很好用,但如果替换字体数量一多,或者后台运行的程序比较多,就可能有字体替换失败,所以建议重启后再使用。
利用 windows 自带的 recovery 界面。先把字体文件夹起一个方便记忆的名字,放在 c 盘根目录中(方便敲命令)。另外在
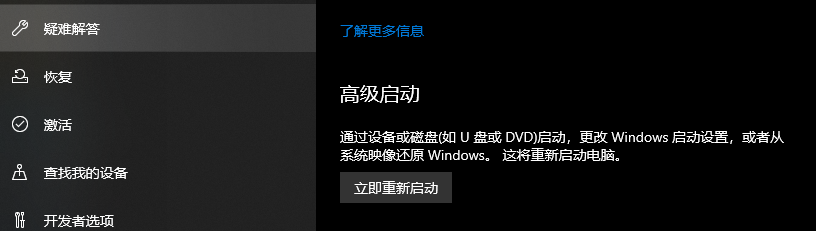
C:/windows/fonts中,找到并备份要替换的字体文件。在设置 -> 更新与安全 -> 恢复 -> 高级启动,点击立即重新启动。
接下来会看到 win10 启动菜单一样的界面,点疑难解答 -> 高级选项 -> 命令提示符。
然后选择账户,输入密码,进入 recovery 界面。其实这本质上也是 pe,所以此时的 c 盘是 pe 的盘符。你需要用 dir 命令找到原本系统 c 盘的盘符。一般来说,假设我的电脑有两个盘,那么进入 recovery mode 后,我原来的 c 盘在此时应该被设置为 e 盘。那么
1
dir e:
如果输出的文件看上去确实是 c 盘的文件,那么:
1
copy e:/[字体文件夹]/* e:/windows/fonts/
弹出替换提示。
按 A,替换完重启即可。
使用 windows pe。基本步骤和 2 差不多,好处是不用敲命令,坏处是有个 u 盘。
通常用于替换的字体
目前 windows 1909 的微软雅黑版本为 light 字重 6.23,regular 和 bold 6.25。宋体新宋体版本为 5.16。
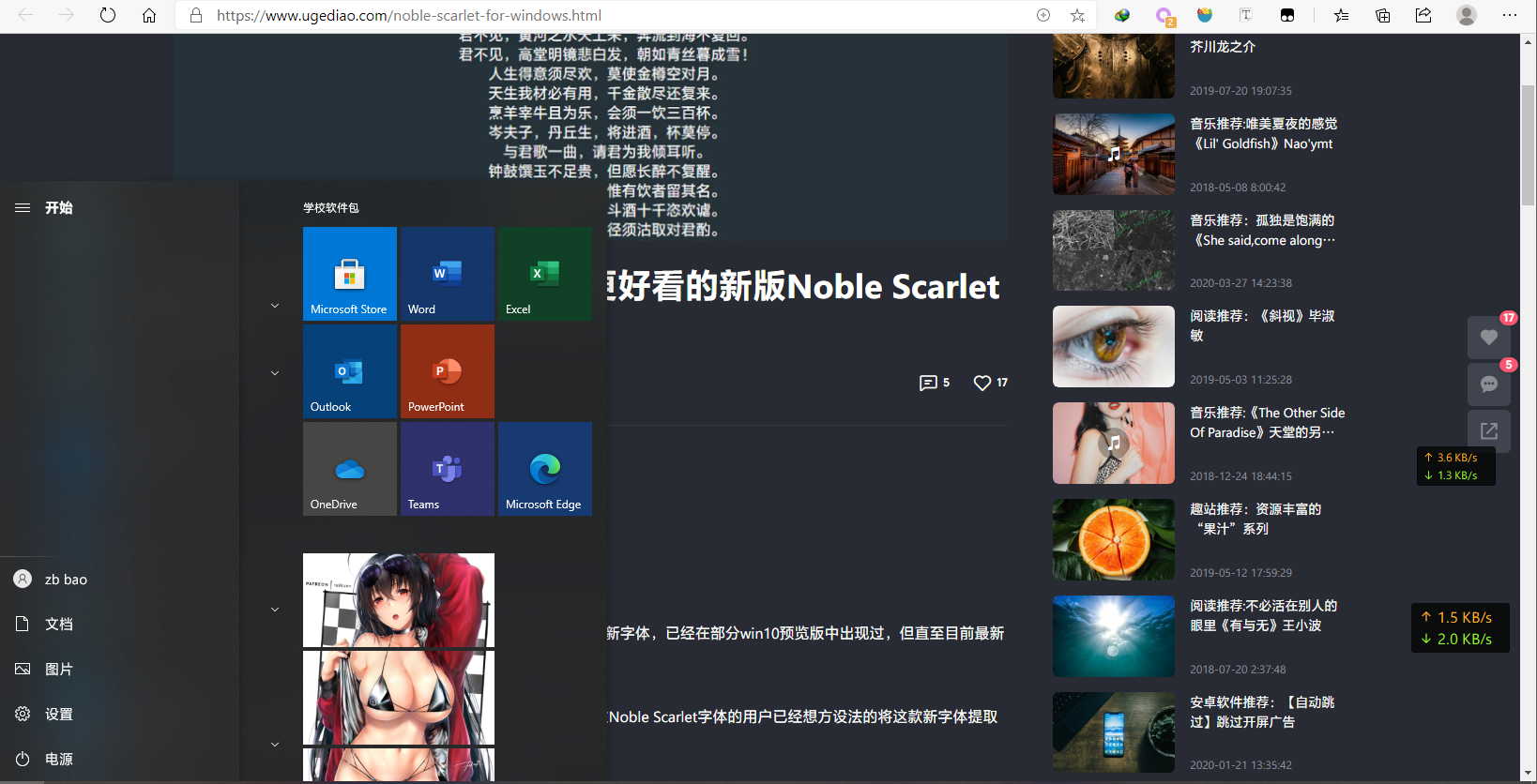
2017 微软雅黑。版本号为 11.0.0。中文字型有点像更纱黑体。效果如图:


新版微软雅黑 Noble Scarlet 带宋体。版本号全为 7.01。效果如图:



GaspHack 处理过的字体,所有字体版本号不变。效果见下文。
mactype 包中的宋体。效果见下文。
关于 GaspHack 补丁使用方法和效果
解压后,运行 GaspHack_v2_MOD.bat。根据提示按下回车后,待程序运行完,在其运行目录下 workingDir/output 文件夹下放着处理过的字体;workingDir/output 放着处理过的字体处理前的备份。因为 GaspHack 对大部分非系统原生字体无效(非系统原生字体本来就没有针对 windows 系统 hinted,自然不会生效),所以,有三种替换方法:
- 只替换微软雅黑。
- 替换需要替换的字体。
- (推荐)替换所有原生字体(但不包括宋体)。
如何选择?看测试效果:
测试平台:1903 预览版
使用前,字体毛刺较多:


使用后,字体边缘的毛刺和失真情况得到大大改善:



对大部分应用有效,但是也有副作用:有的旧应用字体会变得扭曲(该文章里面用的字体硬替换软件就是其中一个,是宋体的原因,所以建议不要替换宋体)。
另外,windows 的两种新微软雅黑(17 版很像更纱黑体,但如果拿更纱黑体直接硬替换会炸,听说网上有成功案例,方法未知),未 hack 前字体边缘表现就已经比较好了(不过感觉没有 hack 后好,锯齿比较大),hack 后反而感觉有些奇怪。。。
直接使用 17 新微软雅黑:


hack 后:


如果只替换原版雅黑,并不替换其他字体:

125% 大小下,不忽略 dpi 感觉没问题。

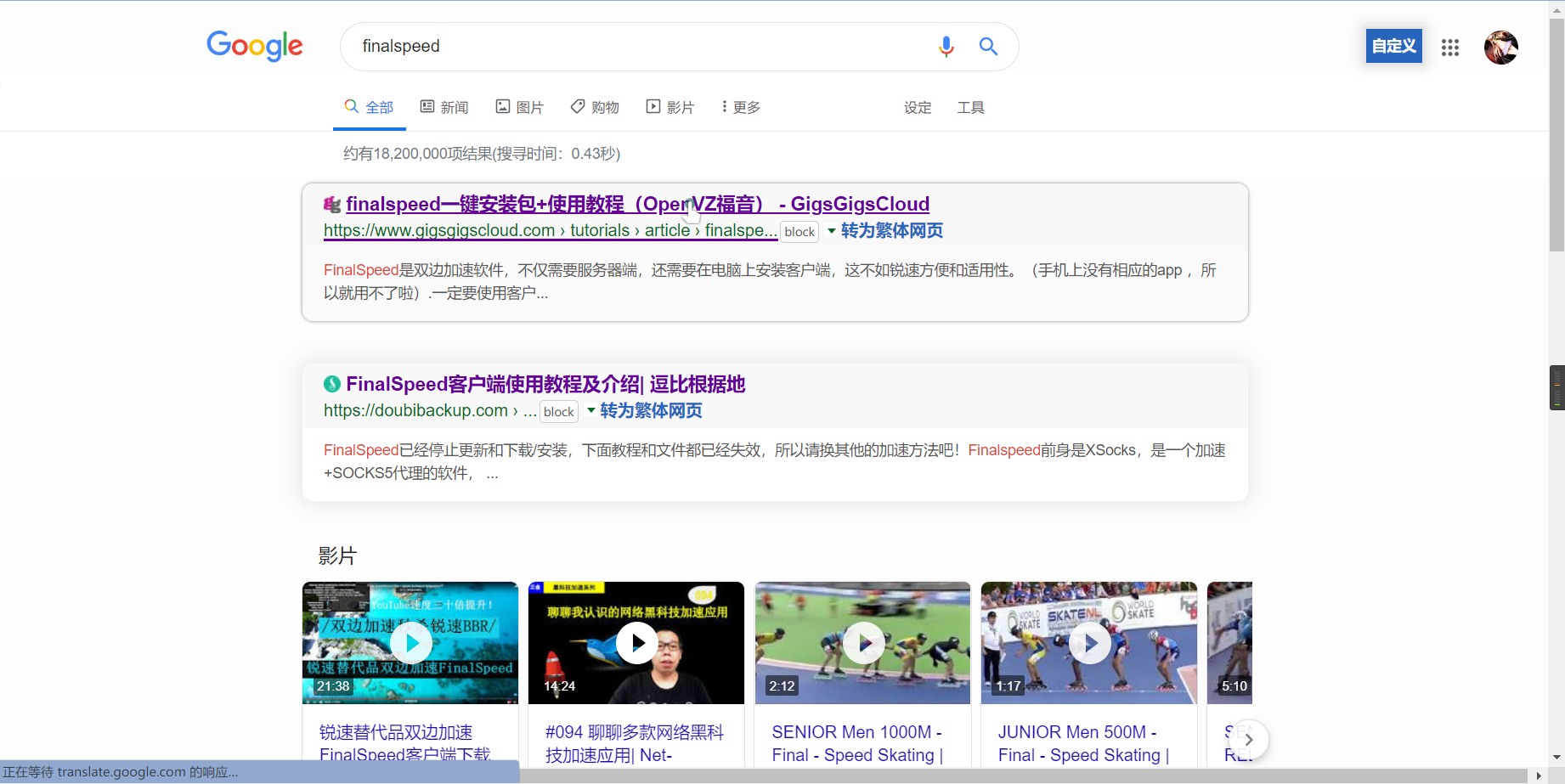
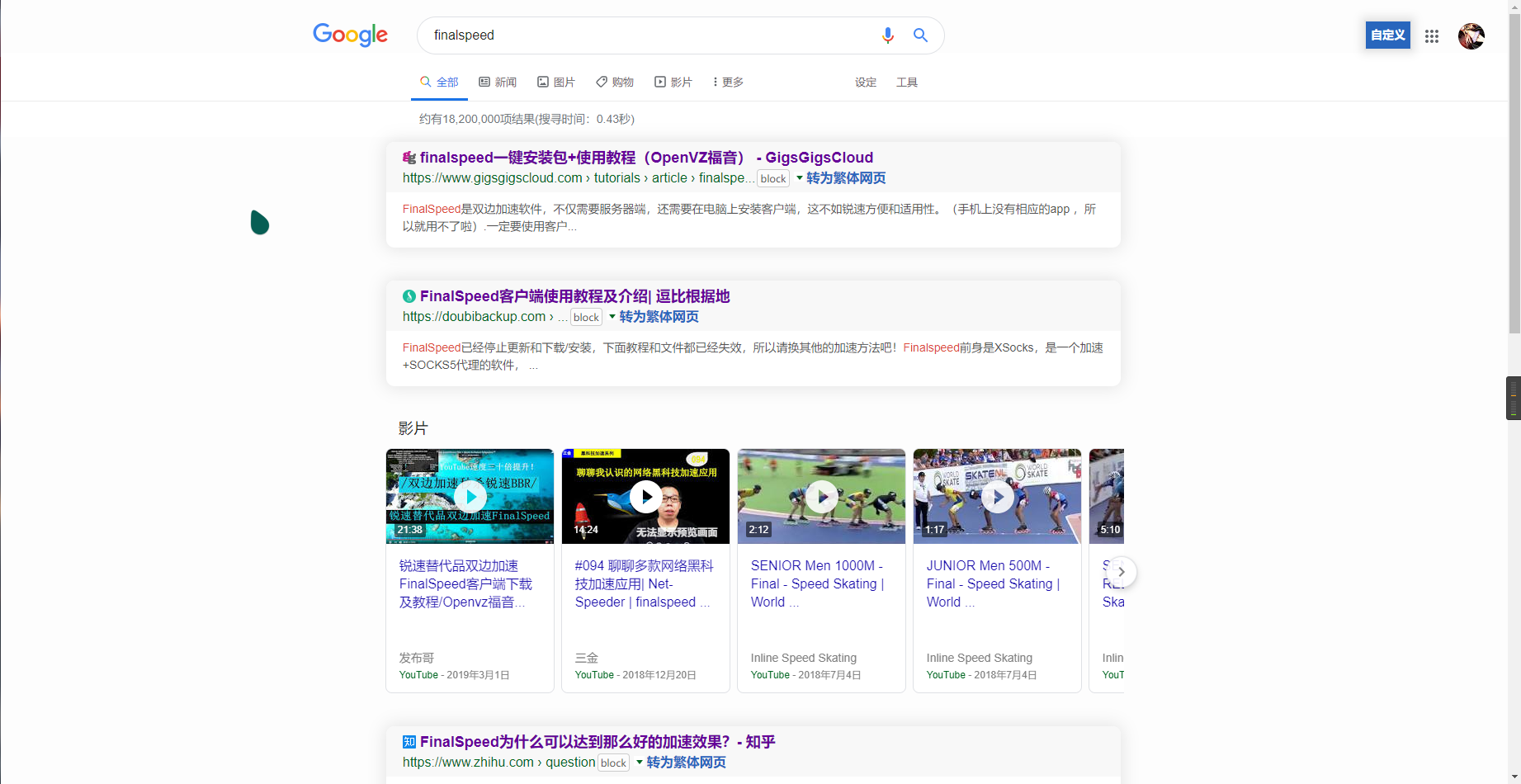
一忽略 dpi 就炸了,字体锯齿立即浮现出来(注意那个 finalspeed)。
如果是所有字体(除了 simsun.ttc)全部打补丁的话:

海星。
我查了一下,微软的默认英文字体是 segoui。然而我把带这串英文的字体全部打了补丁,发现没有用。估计可能还有另外的字体要打补丁,想想算了,全部打了得了(除了那两个宋体)。
如果要选择性替换需要替换的字体:目前已经确定需要 hack 替换的字体,除了微软雅黑,还有以下这些(并不全,仍待实验):
times.ttf和 arial.ttf,作用就是解决上面划掉内容的问题。- segoui.ttf,解决 windows 设置里面英文字体的锯齿问题。
- consola.ttf,某些网站和 typora 的编程字体。
只替换雅黑:

替换后:

至于宋体,可以用 mactype 集成包里面热替换字体里面带有的 simsun.ttc 替换,效果看起来可以。(目前看起来效果变差的就只有网易云,用瞎眼宋体混合雅黑,替换了以后字体变得更虚了)。
替换前:

替换后:

不过看起来问题还是不少。图省事仍然建议对系统默认的所有字体打上补丁并替换。
如果是替换所有字体的,建议在刚刚重装的系统上就运行 GsapHack 给所有字体打好补丁备用,或者用虚拟机在全新安装的系统上打补丁后把打好补丁的字体提取出来。因为我现在并不知道 GsapHack 如何判断哪些字体需要打补丁,看代码只知道他忽略了那几个表情字体(如 weddings.ttf)。在安装了两款新字体,分别是 opposans 和 Cascadia 的电脑上运行本程序发现 Cascadia 并没有被提取出来,但 opposans 被提取出来并进行了处理(实际上这两个字体都不需要取消 hint)。目前看来只有原生系统中自带的除了宋体以外的字体需要 hack。
不过,有个问题避免不了,修复系统的 sfc /scnanow 命令会将替换的字体识别成系统错误,运行后需要重新替换字体。
(21.2.4 更新)更纱黑体 nohinted 版
之前我对更纱黑体用 GaspHack 发现没效果,于是得出了大部分第三方字体都不带 hinted 的推断。
结果这两天更纱更新了 nohinted 版,我试了一下,效果不错,看来只是 GaspHack 原理上的问题?
更纱原版:

更纱 nohinted 版:

文泉驿微米黑:

关于浏览器字体更换
先说结论:推荐 chrome(设置好字体) + 黑名单大佬方案 + stylebot,对付实在不行的顽固页面上白名单推荐。
默认设置:chrome
测试正常:168 部分正常:2
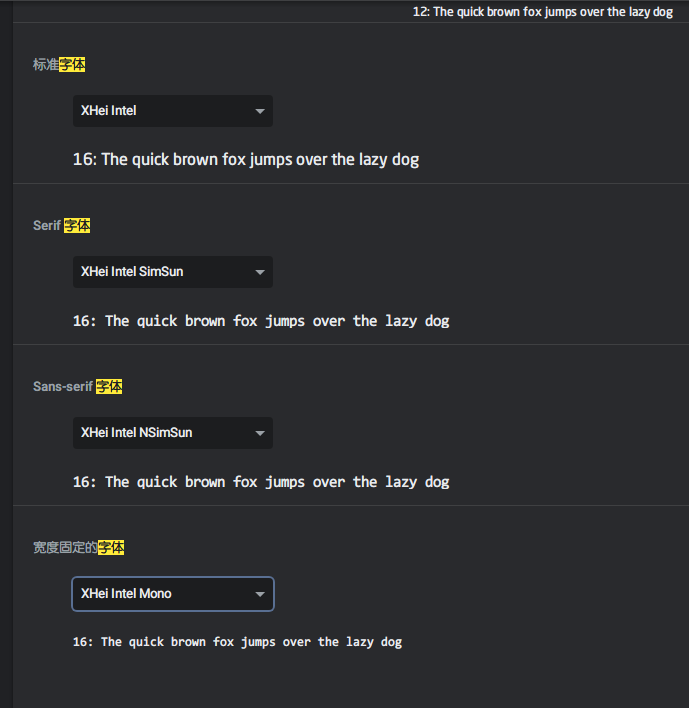
chrome 默认一共可以调整 4 个字形,默认 + Serif + Sans-serif + mono,一般我们习惯日用无衬线的黑体,所以默认和 san-serif 一般使用同样的微软雅黑。而 serif 就有很多种选择了,比如 hack 的宋体等等。而 mono 则选择编程字体,比如 consola。虽然本身默认写着自定义无法猜测本身是什么字体,估计默认和 san-serif 原本就是微软雅黑,而 mono 则是宋体,serif 就不知道了,可以考虑用方正的屏显雅宋简体(我都不知道哪些网页会用衬线字体的)(某些新闻网站,比如路透中文网,需要科学上网)。
同时 chrome 中也有名为 Advanced Font Settings 的拓展,功能便是指定相关语言编码的字体,比如中文,日语等,避免因为没有指定而自行 fallback 导致字体错误(有一种说法,chrome 默认设置中设置的字体实际上是英文字体,并没有对其他文字进行适配,但由于来源比较旧,所以我不做采信)。比如该文章,推荐使用 Verdana 做默认 + 无衬线的字体,Georgia 做衬线字体,前者微软自带,后者需要安装。不过从效果上看,看不出什么来(并且有些网页将字体写死在 css 中的,就没有用,比如百度百科,强制等线,难看的要命),并且如果使用该拓展汉语系的字体默认就会全部设置为宋体,如果没有耐心慢慢调校,不如不用这个拓展。
另外,还有一点比较有意思的:浏览器默认设置的原理,似乎是——在浏览器内有一个名单,定义了哪几种字体属于衬线,哪几种属于无衬线,哪几种属于等宽。然后再去替换相应的字体。为什么这么说呢,因为浏览器设置配合后面的 css 替换,在某些情况先会产生比较微妙的改变——比如下面 css 强制替换中的「全局修改字体」脚本,使用后会把页面中的所有英文字体变为等宽字体(consola),而后又被浏览器替换成设置好的等宽字体(比如等距更纱黑体)。
默认设置:firefox
**(强制模式)测试正常:134578 部分正常:2 **
firefox 乍一看比 chrome 要灵活多了。可以根据多种语言选择字体(即刚刚上面说的那个 chrome 插件的功能),亦多了一个「允许页面选择自己的字体代替您的上述选择」,其实就是接下来的这个「强制替换」功能的削弱版(上面的强制模式指的就是这个东西)。底下还有个「老式编码回退」的功能,这我就不知道是做什么用的了。很丰富吧!但其实有些问题比 chrome 严重多了。
同样是四种字体,比例字体,衬线字体,无衬线字体,等宽字体。对应 chrome 的默认 + Serif + Sans-serif + mono,而且和 chrome 相比,标出了默认字体是什么,不用我去猜了。不过这里就出现第一个问题了:比例字体里面只能选衬线字体 / 无衬线字体,而不是像 chrome 里面任选。想想也可以理解,一般默认字体和无衬线那个应该是相同的。不过在其后出现的一个问题我怀疑就和这里有关。
不过优点也是有。除了 6 没有白名单通不过和 2 没有抗锯齿不好看以外,其他测试都通过了,甚至 5 百度百科里面底部那几个带图片的页面里面的字体都更改成功了(下面其他修改方法中,成功率很低)。
接下来列出问题:
- 锯齿不能忍。 firefox 界面的锯齿肉眼可见的多,特别是测试 2 的页面。甚至连切换标签页都能明显的感到锯齿在变动。firefox 旧版曾经有一个插件叫做 Anti-Aliasing Tuner,然而 57 版本后已不可用。
等宽字体的中文回退。出现在知乎的代码块中,虽然 chrome 中代码块的回退也不正常,但 consola 的回退起码到了能看的微软雅黑上,而 firefox 代码块中的中文明显是丑的不行的宋体。(莫名其妙变得非常正常)- 「允许页面选择自己的字体代替您的上述选择」功能不允许设置白名单。某些页面的图标和 emoji 就会出现错误显示的问题。
metacritic 简介栏原来巨丑无比的字体正常了,可是评论区又不太正常了。(方正屏显雅宋全锅)
css 强制替换(白名单)
(开启了特殊符号白名单并使用了 important 标志)测试成功:4567 部分正常:2
默认设置其实有一个比较严重的问题:适应性较差。很多时候网页通过 css 规定了字体,如果提前规定字体的话 chrome 是不会进行替换的,偏偏有些网站爱用宋体或者其他对较低分辨率不友好的字体,看起来就很丑了。所以通过 css 规则对页面中所有字体进行替换就能达到相应效果。不过!正因为是全局替换,所以要解决两个问题
- 浏览器一共分成三种字体,于是现在对这三种字体分边进行替换?
- 那些个带有特殊符号的界面,替换后就会变成文字导致乱码布局错误。
firefox 倒霉就到在第二点上,导致图标替换错乱又没有白名单去回避这些页面的替换。而使用 chrome 插件的方法可以有效的控制某些网页不使用插件替换,实现白名单功能。
至于为什么叫做白名单法,因为刚开始的替换范围就是 *(整个网页),然后再通过排除或者限制的方法来框定生效范围。
不过也有弊端,css 设置字体的方法是 fallback——即从字体列表的第一个开始,找不到再去找下一个,如果到最后一个字形都找不到对应的编码就会显示方块。但如果第一个字体比较全,就会只显示第一个字体。所以这种方法下等宽字体和衬线字体都无法正确得到匹配,或者只能把英文字体全部识别为等宽字体这种损敌八百自损一千的方法。
具体实现方法有这些:
chrome / firefox 插件。比较简单,但功能也简陋,不太推荐。我只用过 chrome 相关的,推荐一个,可以配合 Nooboss 实现白名单功能。
- 强制网页使用自定义字体。虽然其中带了黑名单里面的字体替换功能,但我实验了一下好像没用。
stylus 等 css 网页修改工具。可通过代码对页面进行定制。通过 css 代码,本身就带有排除某一些网站 / 字体的功能。
全局修改字体(中英文双字体修改)全局修改字體(中英文雙字體修改)Change Double font。这个插件在开头定义了排除的字体,所以并不需要手工排除带有特殊符号图标的网页。
Pure 百度 - 搜索/文库/知道/网盘/百科/经验/翻译/地图/学术/视频/糯米/智能云/安全。定义了范围,只对宋体问题比较大的百度系网页进行替换。
004.ForceMyFonts.Chinese.FireFoxChromeIE.catcat520。定义范围更大,但问题更多。
手动定制(原理)。参考文章。定制的原代码类似是这样:
1
2
3*{
font-family: 'Monaco', "Microsoft Jhenghei" !important; /*字體設置,可分別設置中英文,前面英文字體,後面中文字體,!important 即强制替换*/
}直接这么写的话,图标符号就炸掉了。有两种解决方法:最后结尾的
!important不去写。css 的特性决定了结算不加!important能替换的字体也比浏览器要多。但仍然会有很多字体得不到替换,可以说是一种比较保守的方案。1
*{ font-family: Arial, "KaiGen Gothic TW", "Noto Sans CJK TC", "Microsoft YaHei", "Microsoft JhengHei";}
第二种方案就是指定不渲染的字体(推荐),这就是我现在用的白名单方案了(更纱黑体本身自带的英文已经可以了)。
1
2
3*:not([class*="icon"]):not([class*="button"]):not([class*=mjx]):not([class*=fa]):not(i){
font-family: "更纱黑体 SC", "Microsoft YaHei", "Microsoft JhengHei"!important;
}
css 字体替换(黑名单)
(大佬方案)正常:1345678 部分正常:2
顾名思义,只对相应的字体 / 网页部分展开替换。问题在于名单里要写哪些字体?范围其实相当大,因为像雅黑一类的字体,就有英文中文两种形式(英文叫 Microsoft Yahei,中文叫微软雅黑),需要同时做替换;而只有中文没有中文形式的(比如等宽更纱黑体),就会擅自回退到无法控制的字体上去(更纱黑体会回退到 Luicida 上),还有些网站经过我的尝试,无效(metacritic)。不过只要名单够大,效果还是可以的。另外,有人会说黑白名单搭配着用可以么?大部分情况下不行,会先经过白名单处理再经过黑名单处理,自己想想看,基本没用。另外,查看当前字体和字体回退列表,推荐使用这个插件:font finder。
chrome 插件
替换字体的中文部分为雅黑。但只能换成雅黑,也只能换中文,不能改成其他的。只能说少做少错。
stylebot(stylebot lite)。这边是对网页相同段落 / 格式替换的插件。其实它的本职有一部分和 stylus 是相同的,也是 css 脚本替换。不过它本身的脚本商店貌似已经关闭连不上了,而且光说脚本他的编辑器易用性比 stylus 要差一大截,作者貌似也清楚所以就另外上架了一个 stylebot lite,原版已经停更了,剔除了商店的功能。和 stylus 的瞬间起停不一样,安装后需要对已打开的网页重新刷新才能生效,生效时插件图标变蓝,点开菜单后选第一个就会弹出一个侧边栏,通过侧边栏选择相应的网页块就能定制了。
不过本身能更换的字体就那几个默认的英文字体(不过其中的 moonspace 好像就是浏览器自选的等宽字体),不过点选了相应的段落块以后,可以转到 css 界面,会发现其实就是吧白名单里面的 * 换成了段落标签的名字而已,回退什么的完全可以手工配置。不过段落要手工选,回退也要手工粘贴,工作量相当大,不太推荐所有网页都用这种方法。
stylus
手动修改(原理)。
1
2
3
4@font-face {
font-family: '微软雅黑';
src: local('更纱黑体 SC');
}全网字体替换 | 微软雅黑、Consolas | 版本2。效果相当好的方案。这是成品,而且中文定死微软雅黑,如果不想用其他字体的话的话用这个就好了。
(推荐)I hate ugly font。上一个方案的原理。大佬方案!一些使用细节可以看大佬在 v2ex 上的足迹:Stylish:写了个全网替换字体为微软雅黑/Consolas 的 CSS,浑身舒畅。使用方法是下载源码,然后修改这三行:
1
2
3CJKFONT = 'PingFang SC'
ENGFONT = 'Helvetica Neue'
MONOFONT = 'Essential PragmataPro'分别对应中文 / 英文 / 等宽字体。上面这个方案适合 mac 使用,因为实测英文字体明显和苹方是统一风格的。我是修改成了更纱黑体 SC / Segeo UI / CascadiaCode Nerd Font。然后编译。需要安装 nodejs 并用 nodejs 安装 stylus 模块,最后使用代码
1
stylus userstyle.styl -c
就可以得到 css 文件了。说是编译。。。其实我感觉就是复制粘贴,把上面那三行的内容一个个套进去。原理似乎是——通过 utf-8 编码号检测文字究竟是是不是该替换,如果该就看看原字形属于那种,替换成三种字形中的相应字形,不该就维持原字形。至于还有一种衬线字形,并不需要担心,一般衬线都会跟着浏览器走,浏览器设置好了这个 css 脚本并不会把衬线改掉。总体来说和浏览器方案很像但和浏览器的字体修改范围有一定互补。对于仍然搞不定的部分(一般是等宽字体的代码部分),可以配合 stylebot 彻底搞定。当然也有一些可以变通的地方:
如果按上面设置,想要再次修改其中的普通 / 等宽字体不用再次编译,直接 ctrl+h 替换就好。不过英文字体不同,因为使用了有被替换的英文字体,所以在某些行里面不能被替换。所以如果安装了其他非衬线英文字体(
比如 Verdana那个也是系统自带的,观察一下 css 文件会发现系统自带的不做替换),编译的时候就可以用那个字体而不用 segeo ui。或者通过底下最后一个方法做替换。开头和结尾还多出两个代码块,一个是代表普通文字,一个代表代码块,可以在里面添加阴影和回退参数。有时候设置的中文字体没有带英文的回退,那就需要在第一个代码块里面配置英文字体回退。第二个代码块中中文必须写在等宽字体后面,鉴于更纱黑体在代码块中中文表现力一般,可以换成微软雅黑。另外第二个代码块实际上是利用了样式表里面命名为 code 和 pre 的段落一般为代码块的特点,但实际上 pre 有时也不是代码块(比如少数派的评论区),所以可以把 pre 去掉只留 code。
第一个代码块中的回退的英文字体可以用衬线也可以用非衬线。用非衬线比较美观,但衬线在某些情况下可以防诈骗链接(比如下面的测试页面中 v2ex 那个),或者维持更纱黑体,其本身拥有辨别大写 i 和小写 l 的能力。
英文方案我选择了 Segeo UI,对于已经 hack 过字体的低分辨率屏幕 / 高分辨率屏幕来说效果不错,但没有 hack 过的效果就堪忧,而且上面我曾经说过「观察一下 css 文件会发现系统自带的不做替换」,系统自带的字体都有这个问题,所以可以考虑把这些统统换了,换成自己装的本就无 hint 的字体,我懒得找了于是直接用了带英文字体的更纱黑体 sc 去替换。
需要装一个支持正则表达式的文本编辑器(vscode 除外,这玩意的正则有问题,尽管听说修过,但用在这里仍然有问题)
然后通过以下方法替换
查找:
(unicode-range: U\+0000-2E7F;\r\n.*src: local\()((?!'CascadiaCode Nerd Font').)+(\))替换:
\1'更纱黑体 SC'\3另外前面说的,如果用了 Segeo UI 等系统自带字体后想要替换,也可以通过修改上面的查找代码,只要在回溯引用的断言部分(上面这部分里面是当前我用的等宽字体),添加现在用的中文字体即可。
css 对字体的其他美化方案
css 代码还可以对字体阴影进行定制:
1 | text-shadow: #666666 0.01em 0.01em 0.05em !important; /*分别是阴影颜色,x 偏移,y 偏移,阴影浓密程度*/ |
还有就是颜色和字重:
1 | /*font-weight: 500!important; /*字體粗細,整百數字*/ |
还有抗锯齿:
1 | -webkit-font-smoothing: subpixel-antialiased !important; |
测试页面汇总
- 路透中文网:测试衬线(Serif)字体是否生效
- 知乎带代码块的页面,测试其中的中文是否正确回退
- 英文强制设置为 consola 字体的页面,主要测试黑名单生效是否正常
- metacritic 游戏介绍界面,查看低分辨率下不友好字体是否替换正常
- 百度百科,默认全局宋体。
- filebrowser 和 oneindex,带图标的页面。
- 注意其中的 paypal。查看网址中的大写 i 和小写 L 能不能被准确辨认。
- linux 中国文章。其中的等宽代码。
个人字体点评(windows chrome 下结论)
- 更纱黑体:自带英文,大写 i 和小写 l 自带区分,使用范围最广。但是字形一般般,小分辨率下
字体锯齿感比较强(请使用 nohinted 版),在 cmd 下使用感觉很扁。 - 微软雅黑:通用字形,其实效果不错,当然功能没有更纱黑体那么多。
- 思源柔黑:不错。像圆体和黑体的结合。
- 阿里巴巴普惠体:在 windows 上使用有字重问题(粗),有点像正圆体。
- 方正文泉:directwrite 浏览器下效果不佳
- ADAM.CG PRO:英文字体。直 来 直 去 全 部 大 写
- Verdana:漂亮的 sans-serif
- georgia:漂亮的 serif
(21.3.9)一些未解之谜
125% 缩放下,让浏览器不跟随系统进行缩放(缩放以后感觉太大了)。大部分网页上面这些方法都能处理得七七八八了,除了某些微信网页:

瞎眼!
如果设置为跟随系统进行缩放 or 增大到 150%,表现趋于正常:

目前我的方案
2020
硬替换 GaspHack 过的全部系统默认字体 + 浏览器设置好字体 + stylus 黑名单 + stylus 白名单。
因为 mactype 出问题太频繁,渲染出错时字体间隔有问题接受不了。还得频繁更新排除名单。
但仅使用硬替换,上面的浏览器字体修改方案还有很多不成熟的地方,导致不用白名单有些字体替换不来,用白名单好多图标会错位。只能开着白名单的情况下给白名单设置排除网站了。
2021
改为给白名单方案设置生效域。目前有这些:
- baidu.com
- weixin.qq.com
- zh.wikipedia.org
关于国旗 emoji
windows 下国旗 emoji 不会被正常显示出来,原因详见:为何 Windows 10 迟迟不更新国旗绘文字(Emoji)?
无法完美解决,通过 eosrei/emojione-color-font Archived 或者 eosrei/twemoji-color-font 两个项目(前者已废弃,后者是前者的后继,但下面的第两种方案,在 windows 下只有前者有效),都使用下面两种方案:
直接安装。下载 release 里面不带 win 的那个压缩文件。里面有个字体,安装即可。安装后,chrome 下 emoji 能够显示国家符号但全部变成黑白。firefox 下一切正常。
下载带 win 的 release。提前安装好 python3,并通过 pip 安装 fonttools
1
pip install fonttools
安装后确保
ttx和pyftmerge可用(一些情况下 python 模块的目录并没有添加到 path 中,比如通过微软商店安装的 python,可以通过 everything 等搜索手段搜索到 ttx 所在的目录,导航到目录中的pythonXX和pythonXX/Scripts文件夹「其中 XX 为版本号」)。然后解压 release 运行其中的
install.bat。如果一切正常会引导你安装两个字体。安装后,chrome 的 emoji 不会变成黑白,而 firefox 会获得国旗 emoji。但 ie 的 emoji 又会变得混乱了。。。(不过 ie 应该没有多少人会用了)
如果要测试安装后是否生效,可以通过以下几个网站:
- ChromaCheck(测试浏览器支持的字体标准,一般来说,chrome 会不支持第三个,而 firefox 不支持第一个第四个)
- Color Unicode emoji supported by the EmojiOne Color SVG-in-OpenType font.(上面两个项目的作者制作的测试 emoji 的网站)
- 旗帜&国家类emoji表情大全
但不管怎么说,大部分人主用 chrome 和 chromium 类浏览器,所以这个问题基本是无解的(显然微软和 chrome 狼狈为奸)。。。除非你能忍受黑白 emoji 图标。